Json 무료 가상 Rest API 서버 - JSONPlaceholder
HTTP 통신을 해서 JSON 데이터를 받아야 할 경우 (Backend API가 필요할 때)
J-query나 리액트, Vue 같은 자바스크립트 프레임워크등을 공부할 때 Json 데이터를 가져올 API 서버가 필요할 때가 있다.
DB를 설치하고 스프링 부트 또는 Node.js를 이용해 백엔드 환경을 구성하게 되면 엄청난 에너지 소모가 되므로 진도를 나가기도 전에 의욕이 상실될 수 있다.
이럴 때 Json 데이터를 통신으로 가져올 수 있는 사이트가 있다. github도 가능하지만,
JSONPlaceholder 를 소개한다.
테스트 및 프로토타이핑을 위한 무료 가상 API를 제공하는 사이트
JSONPlaceholder - Free Fake REST API
{JSON} Placeholder Free fake API for testing and prototyping. Powered by JSON Server + LowDB. Tested with XV. As of Oct 2022, serving ~1.7 billion requests each month.
jsonplaceholder.typicode.com
6가지의 데이터 API 주소를 호출해서 데이터를 JSON으로 받아 볼 수 있다.

아래와 같이 JSONPlacehoder 주소에 리소스 접미어를 붙여준다.
https://jsonplaceholder.typicode.com/posts
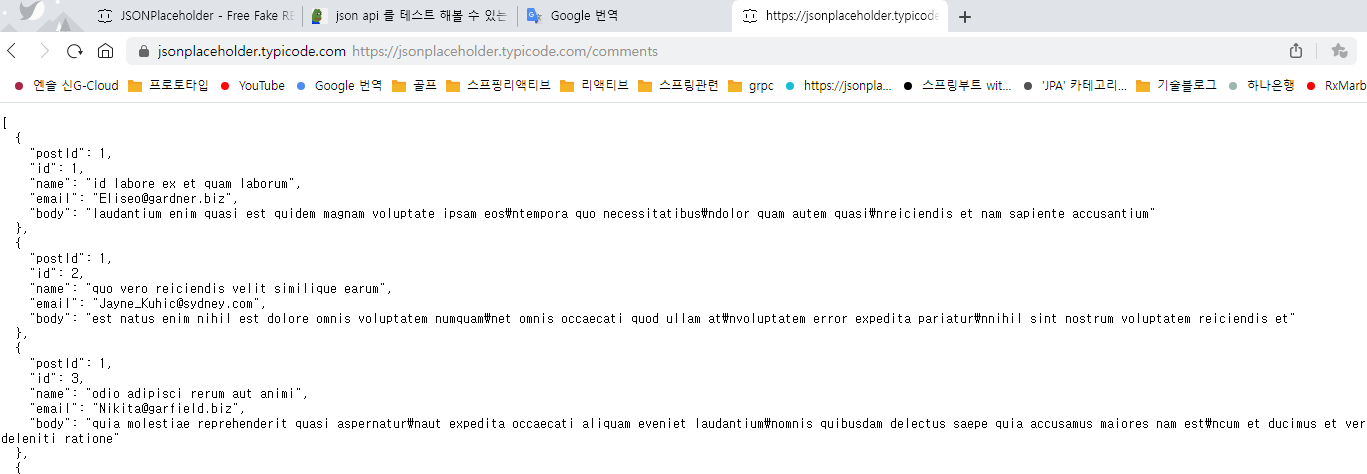
https://jsonplaceholder.typicode.com/comments


사용법
자바스크립트 통신 예제/테스트 작성할 때, axios, fetch 등 http 콜을 통해서 데이터를 가져옵니다.
홈페이지를 보니 이럴 때 사용하는 거라고 설명이 나오네요~.
JSONPlaceholder is a free online REST API that you can use whenever you need some fake data. It can be in a README on GitHub, for a demo on CodeSandbox, in code examples on Stack Overflow, ...or simply to test things locally.
블라블라 무료 온라인 Rest Api다. 라고요
친절하게 fetch() 함수를 써서 호출하는 예제도 있습니다.
fetch('https://jsonplaceholder.typicode.com/posts/1')
.then((response) => response.json())
.then((json) => console.log(json));Output
[
{ id: 1, title: '...' /* ... */ },
{ id: 2, title: '...' /* ... */ },
{ id: 3, title: '...' /* ... */ },
/* ... */
{ id: 100, title: '...' /* ... */ },
];Backend API 환경이 구성되어 있지 않다면, jsonplaceholder를 사용해서 빠르게 스터디를~

글이 유용했거나 도움이 되셨다면 공감 클릭 부탁합니다.
'기타 IT 경험 > ETC' 카테고리의 다른 글
| Apache HTTP 웹서버 설치하고 실행해보자 (0) | 2022.12.09 |
|---|---|
| 웹서버와 웹애플리케이션의 역활과 구조 Web Server, Was (0) | 2022.12.09 |
| 티스토리 블로그 네이버 검색에 노출되게 하기 (0) | 2022.12.02 |
| 구글 애드센스 집주소 변경 또는 확인하기 (0) | 2022.11.29 |
| 01. SI 프로그래머가 하는 일이란? - 회사와 정보 (0) | 2022.11.25 |




댓글