반응형
리액트 타입스크립트 props

리액트 + 타입스크립트 프로젝트에서 props를 사용하는 방법
타입과 인터페이스를 매개변수로 사용할 수 있는데 관련 기록
1. props를 3가지 타입을 받는 PropsTest라는 컴포넌트를 작성.
import React from 'react';
type paramType = {
year: number,
dept:string,
imType:string
}
//props가 타입(인터페이스도 존재)일 경우..
const PropsTest = ({year,dept,imType}:paramType) => {
return (
<div>
<p>년도 : {year}</p>
<p>부서: {dept}</p>
<p>종류: {imType}</p>
</div>
);
};
export default PropsTest;
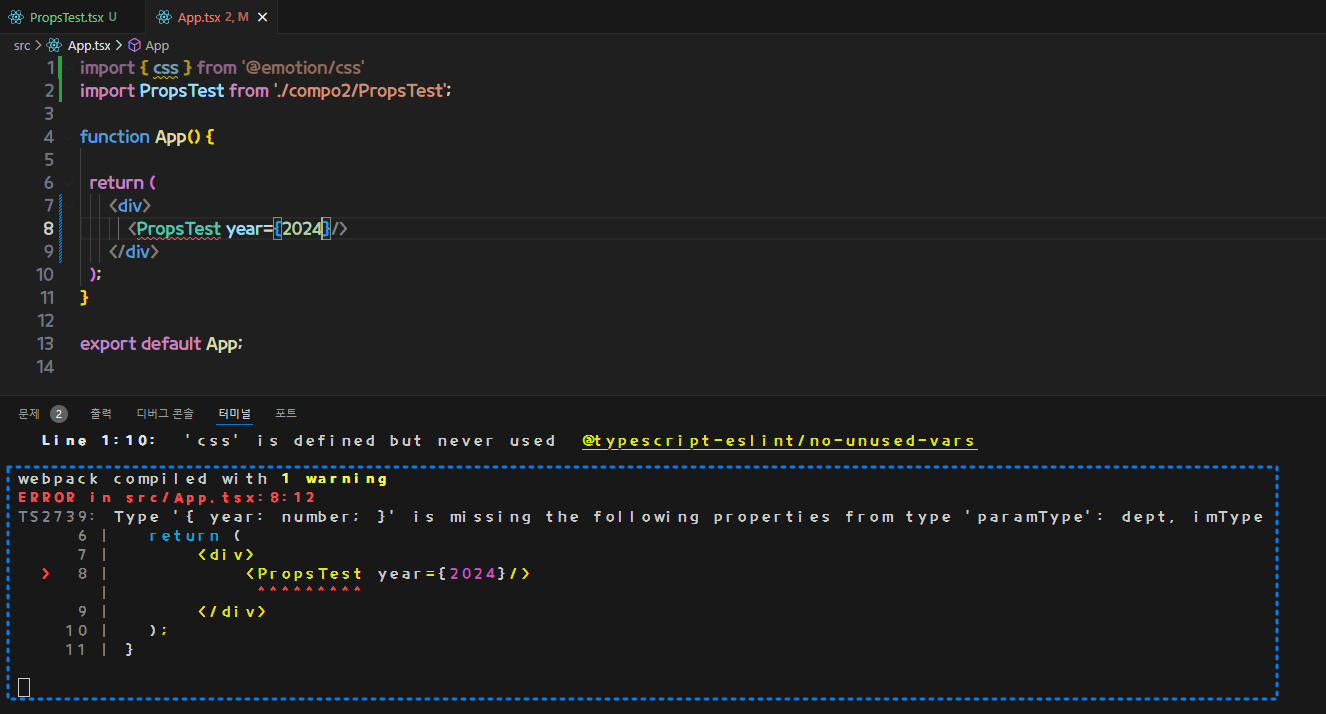
2. PropsTest 컴포넌트를 App.tsx에서 불러본다. 3가지 값이 필수인데. 하나만 넣을 경우 아래처럼 에러 발생

ERROR in src/App.tsx:8:12
TS2739: Type '{ year: number; }' is missing the following properties from type 'paramType': dept, imType
6 | return (
7 | <div>
> 8 | <PropsTest year={2024}/>
| ^^^^^^^^^
9 | </div>
10 | );
11 | }
제대로 3개의 변수를 넣어서 만들어본다.
import PropsTest from './compo2/PropsTest';
function App() {
return (
<div>
<PropsTest year={2024} dept={'5001'} imType={'임시타입'}/>
</div>
);
}
export default App;
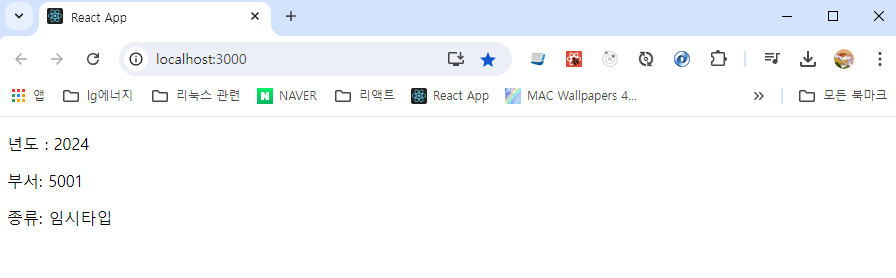
에러가 없고 아래처럼 출력된다.

이번에는 인터페이스를 사용해서 props를 넘겨본다.
PropsInterface 라는 컴포넌트를 만든다.
import React from 'react';
export interface userInterface{
id:string,
age:number,
name:string,
address:string
}
const PropsInterface = ({id,age,name,address}:userInterface) => {
return (
<div>
<h2>인터페이스를 받는 컴포넌트</h2>
<p>id : {id}</p>
<p>age : {age}</p>
<p>name : {name}</p>
<p>address : {address}</p>
</div>
);
};
export default PropsInterface;
App.tsx 에서 불러본다.
import PropsInterface from "./compo2/PropsInterface";
function App() {
return (
<div>
<PropsInterface id={'abcfile'} age={20} name={'홍길동'} address={'서울 마포구 합정도 110'}/>
</div>
);
}
export default App;
음...인터페이스 하나를 정의해서 뭉탱이로 넘기지는 못하나? 저렇게 실무에서는 사용하는 건 좀 그렇다.
아래 처럼 바꾸니 음~ 이전보다 더 진보된듯...
import PropsInterface2 from "./compo2/PropsInterface2";
function App() {
const userinfo = {
id: 'abcfile',
age : 22,
name : '설까치',
address : '서울 마포구'
}
return (
<div>
<PropsInterface2 userInfo={userinfo}/>
</div>
);
}
export default App;
반응형
'Web Front 개발공부 > React.js' 카테고리의 다른 글
| 리액트 훅 정의 (2) | 2024.11.09 |
|---|---|
| 컴포넌트 props 간단예제 (0) | 2024.07.14 |
| 타입스크립트 배열과 제네릭 (1) | 2024.07.14 |
| 타입스크립트 기본 - Class와 Enum 타입 (0) | 2024.07.14 |
| 리액트 타입스크립트 다국어 설정 i18next (0) | 2024.06.25 |


댓글