웹스퀘어 탭컨테이너 사용법

장바구니, 주문, 배송상태, 사후관리 라는 4개의 화면 기능을 만든다.
메뉴를 클릭하는 것도 귀찮으니 탭페이지를 만들어서 탭에 각기 붙여넣으려 한다.
웹스퀘어 탭과 탭컨테이너 기능이 있다.
업무의 타임라인. 즉 시간의 흐름 순으로 업무가 흘러가는 화면을 구성하고 싶다.
1. 각 탭의 화면을 각각 만들어 놓고
2. 탭을 이용한 통합관리화면을 만들고자 함.
탭0. 장바구니
탭1. 주문
탭2. 배송상태
탭3. 사후관리
화면을 유동적으로 붙여야 하므로 탭을 사용하면 안 되고 탭컨테이너를 사용해야 한다.

탭컨테이너를 추가

필요한 수만큼 탭을 추가
탭컨테이너를 개체를 잘 선택해야 한다. 개별탭이나 이상한 곳을 클릭하면 속성이 전혀 다른 개체의 속성이 떠서 애먹는다. 한참 헤매었다.
총 4개를 추가하고 미리 만들어놓은 화면을 각 컨테이너 SRC 속성란에 경로를 적는다.

개체를 잘 선택해야 함.
난 탭 컨테이너 아이디를 tabc라고 붙여 줬다.
속성을 컨트롤하게 되면 tabc.속성(어떤밸류) 이런 식으로 컨트롤을 하게 된다. 자바스크립 기반이니까 다 비슷비슷하다.
이 컨테이너 개체의 구조를 좀 파악해야 하는데
탭컨테이너, 그 안에 탭, 그리고 탭에 딸린 콘텐츠 개체로 구성이 되어 있다.
예로 탭컨테이너에 탭이 4개라면 그리고 그 각 탭의 명을 설정하고 싶다면.
버튼컨트롤에 아래와 같이 하면 된다.
tabc.setLabelText(0,"장바구니");
tabc.setLabelText(1,"주문");
tabc.setLabelText(2,"배송상태");
tabc.setLabelText(3,"사후관리");

HTML API
웹스퀘어에서 나온 강사한테 api가 html으로 된 거 있냐고 물어보았는데. 이클립스 안에서 조회하라고 하던데..
내가 질문을 잘못했다.
API 레퍼런스 없는 툴이나 언어는 없으니까... 웹스퀘어 이클립스 폴더 안에 있다.

조회 버튼 클릭하면 탭 타이틀 나오게 했다.

탭 타이틀명 지정
그러면 4개의 페이지를 만들어서 탭컨테이너 안에 넣어본다. 동적은 아니고 그냥 속성창에서 지정하면 된다.
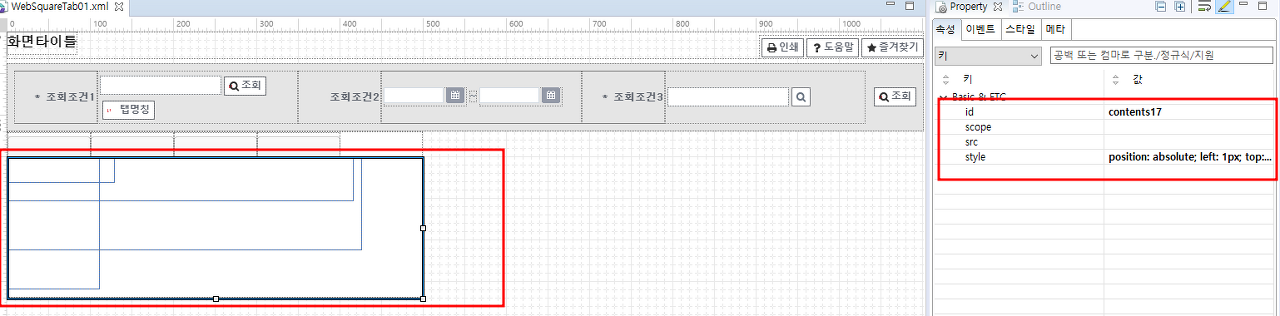
개체가 탭컨테이너, 탭, 탭콘텐츠로 구성되어 있으니 탭콘텐츠 속성에 src가 있다.

src에 웹스퀘어.xml 화면 경로와 이름을 지정하면됨
역시나 탭 4개의 각 콘텐츠를 클릭하는 게 어렵다. 요령이 필요함.
화면에서는 탭 1의 콘텐츠 객체를 클릭할 수 없다. ㅋㅋㅋ 엿같네...
오른쪽 패널의 outline 창에서 개체들 구조가 보이니까 여기서 클릭해 보니 됨

오른쪽 패널의 outline 창에서 개체들 구조가 보이니까 여기서 클릭해보니 됨
의도한 대로 화면을 구성했다.
화면 4개를 만들고, 탭컨테이너 페이지를 하나 만들어서 탭4개를 추가하고 탭4개의 자식 컨텐트들을 화면4개 각각 연결.

최종 방법
실행한 화면

'Web Front 개발공부 > Web Front 기타' 카테고리의 다른 글
| 웹스퀘어 객체(아이템) 위치 변경 (2) | 2023.05.03 |
|---|---|
| 웹스퀘어 서버통신 Submission 간단예제 (0) | 2023.05.02 |
| 웹스퀘어 탭컨테이너에서 자식탭 이벤트접근해보기 (0) | 2023.02.28 |
| 웹스퀘어 공부하는 중 (0) | 2023.02.05 |
| JSON 개요와 JSON 데이터 유효성 검사 사이트 jsonlint.com (0) | 2023.01.10 |




댓글