웹스퀘어 서버통신 Submission 간단 예제
1. 서버와 통신하는 버튼하나 만들고
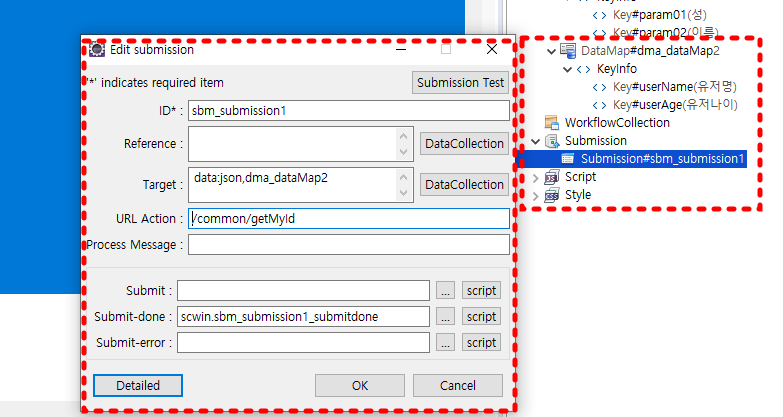
2. 서브미션하나 만든다. 파라미터는 없고 map<String, Object> 로 userName, userAge 라는 키의 값을 받는다.
3. 스프링 컨트롤러 하나 만듦. map<string, object=""> 로 userName, userAge</string,> 값 리턴하는...
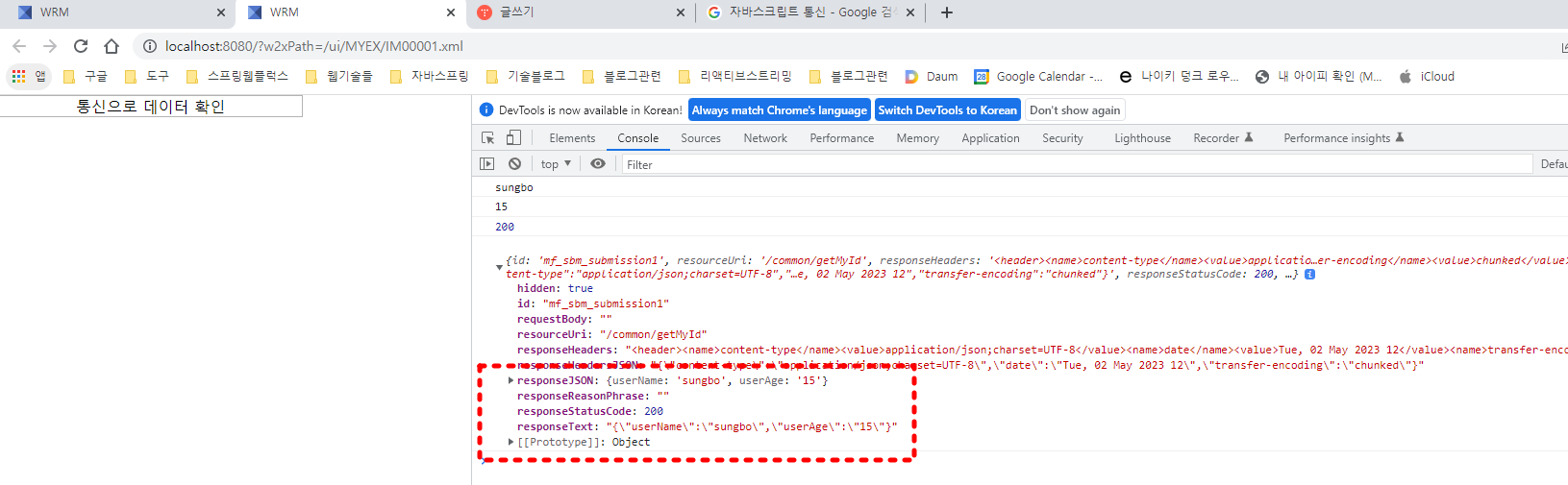
4. 통신 결과 오는 e 객체에 대해 알아본다.
사실. 통신 결과를 Json으로 받는데 이건 웹스퀘어도 아니고 그저 서브미션을 까보면 ajax, fetch, axios 이런 자바스크립 통신 기능이 나오지 않을까? 이런 건 까고 앉아 있으면 프레임워크를 쓰는 의미가 없으니 굳이 까진 않겠다.
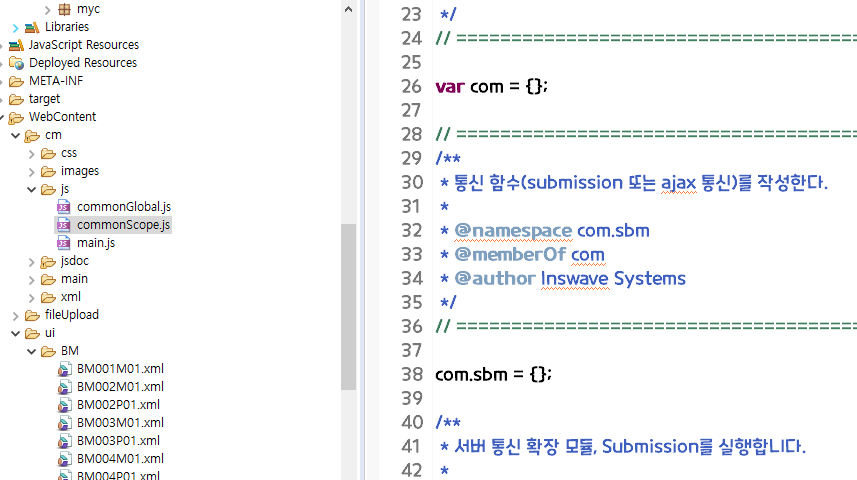
웹스퀘어 Script
scwin.onpageload = function() {
};
scwin.onpageunload = function() {
};
scwin.btn_trigger2_onclick = function(e) {
com.sbm.execute(sbm_submission1);
};
scwin.sbm_submission1_submitdone = function(e) {
alert('통신 결과가 옴');
console.log(e.responseJSON.userName);
console.log(e.responseJSON.userAge);
console.log(e.responseStatusCode); //성공이면 200
console.log(e);
};스프링 컨트롤러 소스. 데이터베이스에서 자료 가져왔다 치고.
@RequestMapping("/common/getMyId")
public @ResponseBody Map<String, Object> getMyId() {
Map<String, Object> map = new HashMap<String, Object>();
map.put("userName","sungbo");
map.put("userAge","15");
return map;
}웹스퀘어 Outline의 서브미션과 데이터컬렉션

실행

scwin.sbm_submission1_submitdone = function(e) {
alert('통신 결과가 옴');
console.log(e.responseJSON.userName);
console.log(e.responseJSON.userAge);
console.log(e.responseStatusCode); //성공이면 200
console.log(e);
};
서버와 통신으로 받은 callback의 e 객체를 잘 보자.
예제에서는 console로 단순하게 찍었지만 디테일하게 코딩을 하게 되면, 아래처럼 하게 된다.
if (e.responseStatusCode == 200){
통신이 성공적으로 완료된 후, 수행할 작업
}else{
통신 에러가 발생했을 경우, 수행할 작업
}
참고로 com.sbm.execute 라는 함수는 웹스퀘어 측에서 편리하게 사용하라고 만들어 놓은 자바스크립트 함수다.
API에는 나오지 않으니 알아둬야 함.
결국은 com 객체를 보니 API에 $p.executeSubmission(_sbmObj, requestData, compObj); 를 사용.

'Web Front 개발공부 > Web Front 기타' 카테고리의 다른 글
| 웹스퀘어 selectbox 바인딩 (0) | 2023.05.05 |
|---|---|
| 웹스퀘어 객체(아이템) 위치 변경 (2) | 2023.05.03 |
| 웹스퀘어 탭컨테이너에서 자식탭 이벤트접근해보기 (0) | 2023.02.28 |
| WebSquare tabContaner (0) | 2023.02.25 |
| 웹스퀘어 공부하는 중 (0) | 2023.02.05 |




댓글