프로미스(Promise) 객체를 이용해 비동기 처리하기

개요
프로미스는 비동기 처리를 목적으로 제공되는 자바스크립트 내장 객체다.
프로미스는 Date 객체와 비슷하게 특수 목적을 위해 다양한 기능을 추가한 객체다.
Promise 객체를 이용하면 CallBack 함수를 이용한 비동기 처리를 편하고 쉽게 수행할 수 있다.
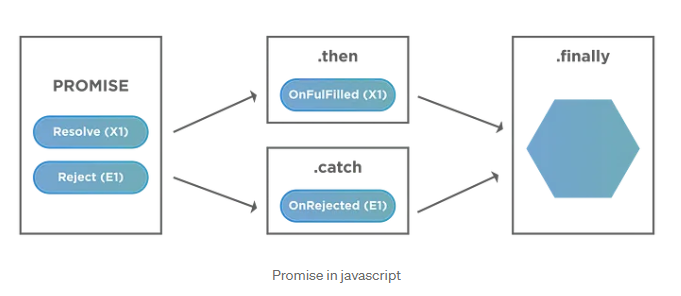
프로미스의 비동기 작업은 진행 단계가 3가지 상태로 나누어서 관리/실행 된다.
- 대기 Pending : 작업을 완료하지 않은 상태
- 성공 Fullfilled : 작업을 성공
- 실패 Rejected : 작업이 어떤 이유로 실패
대기 상태에서 작업을 성공하게 되면 resolve 라고 한다. 작업을 해결하면 성공 상태가 된다. 만약 실패가 발생되면 reject 상태 된다.
실습 및 예제코드
프로미스 객체는 아래와 같이 만들게 된다.
const promise = new Promise(실행 함수);
객체를 생성할 때 인자 값으로 실행 함수(Executor)를 전달한다. 실행 함수는 두 상태/결과 함수를 제공받는다.
- resolve : 비동기 작업의 상태를 성공으로 바꾸는 함수
- reject : 비동기 작업의 상태를 실패로 바꾸는 함수
const promis = new Promise(function (resolve, reject) {
setTimeout(() => {
// 어떤 수행 결과에 따라 실행함수(성공,실패) => 성공 또는 실패 값을 넣어준다.
resolve("성공");
//reject("실패");
}, 1000);
});
promis.then(function (res) {
console.log("프로미스 결과");
console.log(res);
});
promis.catch(function (err) {
console.log("프로미스 결과");
console.log(err);
});
위처럼 index.js 파일을 만들어 코딩을 하고, index.html 안에 불러온 후, 크롬과 같은 인터넷 브라우저로 실행해본다. F12를 열어 콘솔 창의 결과를 본다.
<html>
<head> </head>
<body>
<script src="index.js"></script>
</body>
</html>
실행 함수는 1초 정도 기다린 후, resolve를 호출해 비동기 작업의 상태를 성공 상태로 변경처리 한다. 이 결과 값을 다른 곳에서 더 편하게 이용하려면 생성한 promise 객체의 then 메서드를 이용해 콜백 함수에 코딩을 하면 된다.
역시 반대로 reject를 호출하면 비동기 작업의 상태가 실패로 변하게 되며 promise 객체의 catch 메서드를 이용해서 함수를 작성하면 된다.
마치며
이렇듯 프로미스의 then 과 catch 메서드를 이용해 작업의 결과에 따라 함수를 별도로 설정할 수 있기에 CallBack 패턴보다는 유연하게 비동기 작업을 처리할 수 있다.
'Web Front 개발공부 > HTML과 JAVASCRIPT' 카테고리의 다른 글
| 스프레드 연산자 "...변수명" (배열, 문자열, 객체) (0) | 2024.02.18 |
|---|---|
| 자바스크립트 실행 순서 (1) | 2023.11.04 |
| 자바스크립트 Arrow Function (0) | 2023.07.16 |
| 자바스크립트 for-in 과 for-of 문 (0) | 2023.07.16 |
| 자바스크립트 서버 통신 Ajax, fetch, axios, XMLHttpRequest (0) | 2023.07.09 |




댓글