자바스크립트 서버통신 Ajax, fetch, axios,XMLHttpRequest 객체

XMLHttpRequest 객체
대부분의 웹브라우저는 서버에 데이터를 요청하기 위한 XMLHttpRequest 객체를 내장하고 있다.
XMLHttpRequest 객체는 서버로부터 XML 데이터를 전송받아 처리하는데 사용된다.
XMLHttpRequest 오브젝트의 개념은 원래 마이크로소프트 익스체인지 서버 2000용 아웃룩 웹 액세스의 개발자들이 만들었다. XMLHTTPRequest라는 인터페이스가 개발되어 이 개념을 사용하는 2번째 버전의 MSXML에 구현되었다.
2번째 버전의 MSXML 라이브러리는 1999년 3월 인터넷 익스플로러 5.0에 포함되었으며 MSXML 라이브러리의 XMLHTTP 래퍼를 사용하여 액티브 X를 통해 XMLHTTPRequest 인터페이스로 접근이 가능하다.
하고 싶은 말은 원래 웹브라우저와 서버(WAS 또는 웹서버 등)와의 통신을 하기 위해 MS사에서 만들었다는 것.
자바스크립트에서 객체생성을 직접할 수 있다.
그렇지만 아무도 요즘에는 아래처럼 코딩해서 서버와 통신하지는 않는다.
나 역시 아주 가끔 사용한 소스를 보긴 하는데 아주아주 오래된 시스템에서 가끔씩 보곤 한다.
var xmlHttp = new XMLHttpRequest(); // XMLHttpRequest 객체를 생성함.
xmlHttp.onreadystatechange = function() { // onreadystatechange 이벤트 핸들러를 작성함.
// 서버상에 문서가 존재하고 요청한 데이터의 처리가 완료되어 응답할 준비가 완료되었을 때
if(this.status == 200 && this.readyState == this.DONE) {
// 요청한 데이터를 문자열로 반환함.
document.getElementById("text").innerHTML = xmlHttp.responseText;
}
};
xmlHttp.open("GET", "https://jsonplaceholder.typicode.com/posts/1", true);
xmlHttp.send();그렇다면 Ajax 란 무엇일까?
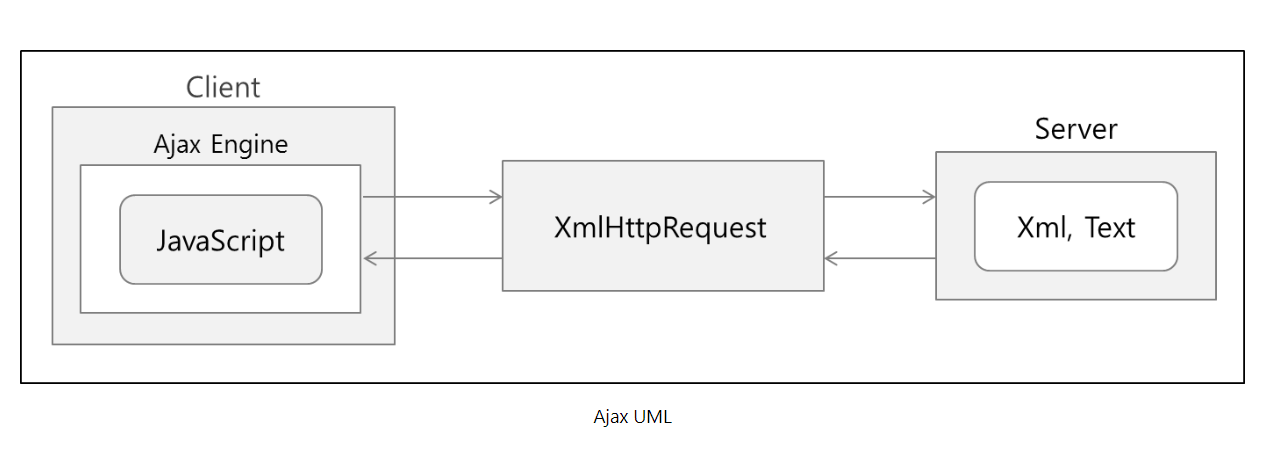
Ajax는 자바스크립트 라이브러리 중 하나이며, 브라우저가 가지고 있는 XMLHttpRequest 객체를 이용해 페이지를 새로고침 하지 않고, 페이지의 일부만을 위한 데이터로드를 하는 기법.
Asynchronous Javascript And XML의 약자.
장점은 Ajax가 가진 장점은 페이지를 새로고침 안 한다. 빠르게 화면 일부분만 업데이트할 수 있다.
서버 처리를 기다리지 않고 비동기 요청이 가능.
단점도 있다. 지원하지 않는 브라우저도 있고, 페이지 전환 없이 서버와 통신하므로 코딩 잘못하면 보안상 문제 발생 가능하고 특히 별생각 없이 사용하다가는 서버의 부하가 늘고 애플리케이션의 성능이 현저히 떨어질 수 있다.

j-query 라이브러리를 사용하면 좀 더 쉽게 Ajax를 사용할 수 있다.
$.ajax({
type:"GET",
url : "https://jsonplaceholder.typicode.com/posts/1",
data : {} //서버에 보낼 파라미터
success : function(data){
if(data){
//something...
}else{
//something...
}
}
})요즘은 fetch를 사용한다.
fetch 메서드는 자바스크립트에서 서버로 네트워크 요청을 보내고 응답을 받을 수 있도록 해주는 메서드다.
XMLHttpRequest와 비슷하지만 fetch는 Promise 기반으로 구성되어 있으므로 더 간편하게 사용할 수 있다.
fetch에 대한 자세한 설명은 아래 사이트에서~
https://developer.mozilla.org/ko/docs/Web/API/Fetch_API/Using_Fetch
Fetch API 사용하기 - Web API | MDN
Fetch API는 HTTP 파이프라인을 구성하는 요청과 응답 등의 요소를 JavaScript에서 접근하고 조작할 수 있는 인터페이스를 제공합니다. Fetch API가 제공하는 전역 fetch() 메서드로 네트워크의 리소스를
developer.mozilla.org
- 장점은 자바스크립의 내장 라이브러리 이므로 별도로 import 할 필요가 없다.
- Promise 기반이므로 데이터 다루기가 편하다.
- 내장 라이브러리이므로 업데이트에 따른 에러 따위는 걱정할 필요가 없다.
fetch('https://api.github.com/repos/javascript-tutorial/en.javascript.info/commits')
.then(response => response.json())
.then(commits => alert(commits[0].author.login));Axios란 것도 있다.
자바스크립트인데 node.js 기반이다.
Axios는 Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리다.
XMLHttpRequest API를 사용한다.

'Web Front 개발공부 > HTML과 JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트 Arrow Function (0) | 2023.07.16 |
|---|---|
| 자바스크립트 for-in 과 for-of 문 (0) | 2023.07.16 |
| 슬기형의 자바스크립트 기초강의 - 변수 var, let, const 07 (0) | 2023.01.09 |
| 슬기형의 자바스크립트 기초강의 - 문자열 공백처리 04-2 (0) | 2023.01.08 |
| 슬기형의 자바스크립트 기초강의 - 모달창 만들어보기 06 (0) | 2023.01.07 |




댓글