반응형
웹브라우저 저장소 스토리지storage 간단 예제
HTML5가 되면서 storage 기능이 추가 됐다.
간단하게 localStorage 예제를 만들어 사용해본다.
1. 간단한 예제 및 실행
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<h1>로컬스토리지 예</h1>
<script>
// 키에 데이터 쓰기
localStorage.setItem("key01","안녕하세요1");
localStorage.setItem("key02","안녕하세요2");
// 키로 부터 데이터를 갖고 오기
var getKey01 = localStorage.getItem("key01");
// 콘솔에서 데이터를 확인.
console.log("로컬스토리지 key01에 있는 값은 : "+getKey01);
//현재 로컬스토리지에 존재하는 키 갯수
console.log("로컬스토리지에 존재하는 키 갯 수 : " + localStorage.length);
//키의 데이터를 삭제 해보자
localStorage.removeItem("key01");
//현재 로컬스토리지에 존재하는 키 갯수
console.log("로컬스토리지에 존재하는 키 갯 수 : " + localStorage.length);
</script>
</body>
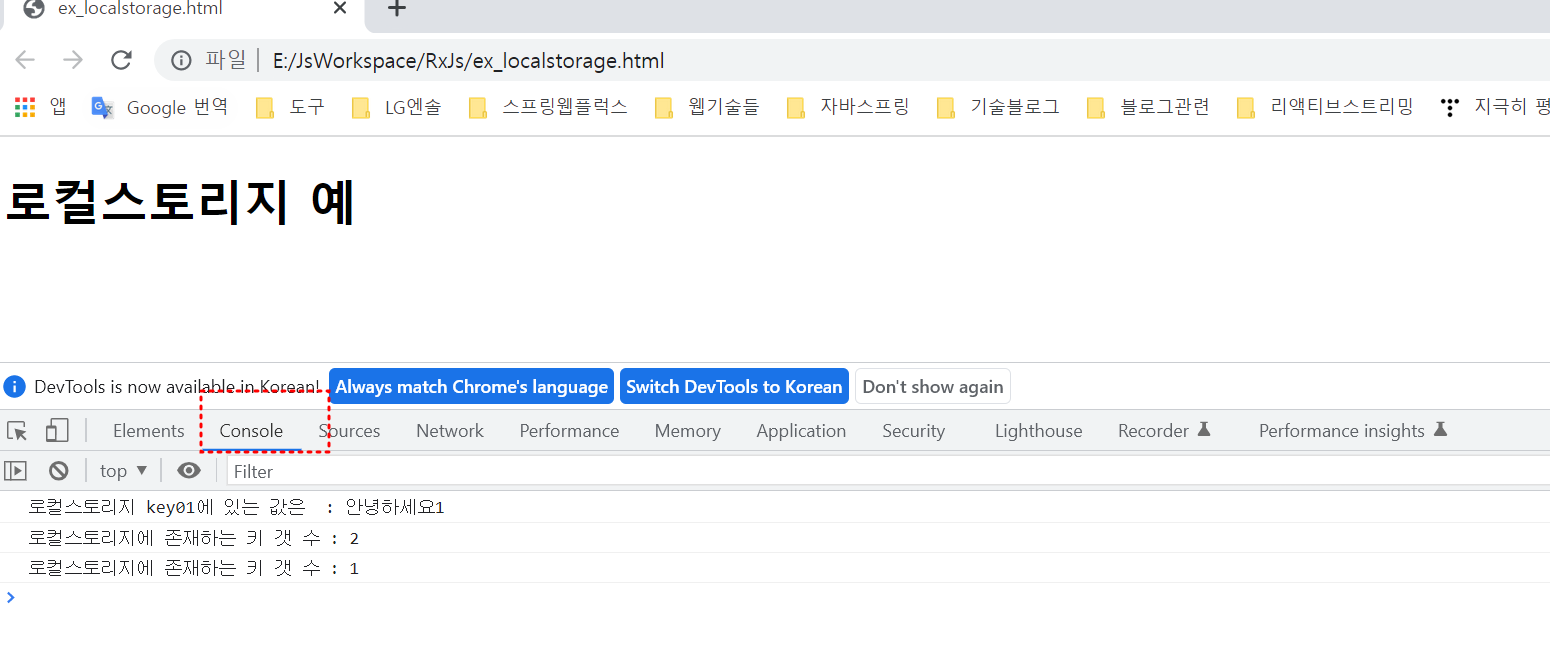
</html>브라우저를 실행 한 후, F12를 눌러서 Console 탭으로 이동해 로그를 보면 코딩했던 예상대로 확인을 해볼 수 있다.


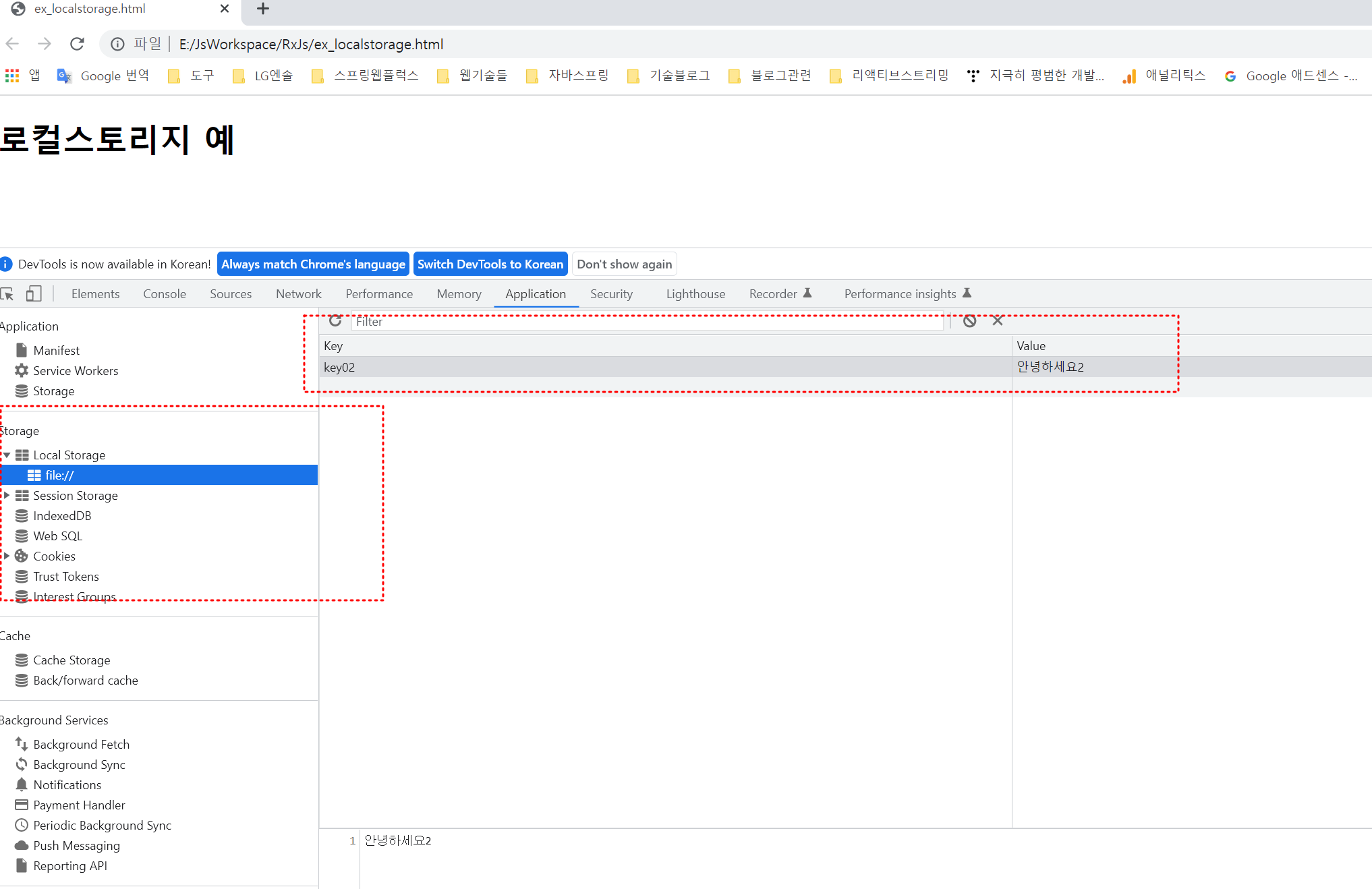
2. 웹브라우저 저장소
- 웹 스토리지
- 쿠키
웹 스토리지는 html5 부터 사용가능한 Key-Value 형식의 저장소이며, 로컬 스토리지와 세션 스토리지로 나뉜다.
쿠키는 서버와 클라이언트 간의 데이터 교환을 위해 만들어진 Key-Value 형식의 저장소
3. 로컬 스토리지와 세션 스토리지의 차이 그리고 쿠키
둘의 차이는 데이터의 유지와 범위로 약간의 기능이 나뉜다.
두 차이를 이해한 후 활용하기를 권한다.
| Local Storage | Session Storage | |
| Data 유지 | 브라우저 종료되어도 보관 | 브라우저 종료 되면 삭제 |
| Data 범위 | 동일한 도메인내 공유 | 브라우저 끼리 공유가 되지 않는다. |
스토리지는 쿠키와는 다르게 서버와 공유되지 않는다.
쿠키와 개념 차이, Local과 Session Storage별 차이점을 잘 이해하고 프론트개발 시, 사용한다면 많은 도움이 된다.
반응형
'Web Front 개발공부 > HTML과 JAVASCRIPT' 카테고리의 다른 글
| 슬기형의 자바스크립트 기초강의 - 문자열 다루기 04-1 (0) | 2022.12.30 |
|---|---|
| 슬기형의 자바스크립트 기초강의 - 확인 및 취소 다이얼로그 03 (0) | 2022.12.26 |
| 슬기형의 자바스크립트 기초강의 - HTML 변경하기 02 (0) | 2022.12.25 |
| 슬기형의 자바스크립트 기초강의 - 알림박스, 다이얼로그 박스 표시 01 (0) | 2022.12.24 |
| JavaScript Fetch API사용 예제 (0) | 2022.12.20 |




댓글