반응형
슬기형의 자바스크립트 기초강의 - 확인 및 취소 다이얼로그 03

이전 강좌
2022.12.25 - [Web Front 개발공부/HTML과 JAVASCRIPT] - 슬기형의 자바스크립트 기초강의 - HTML 변경하기 02
슬기형의 자바스크립트 기초강의 - HTML 변경하기 02
슬기형의 자바스크립트 기초강의 - HTML 변경하기 02 이전 강의 슬기형의 자바스크립트 기초강의 - 알림 박스, 다이얼로그 박스 표시 01 슬기형의 자바스크립트 기초강의 - 알림박스, 다이얼로그
ecolumbus.tistory.com
버튼을 누르면 유저에게 질문을 하는 "확인 다이얼로그"를 띄워본다.
confirm(메세지)
confirm 메서드의 역할은 다이얼로그를 표시해서 사용자가 확인 또는 취소를 선택하도록 한다.
사용자가 둘 중 하나를 선택하면 메서드는 true, false boolean값을 반환한다.
실습 소스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>03_confirm</title>
<link rel="stylesheet" href="css/style.css">
<script>
function buttonConfirm(){
confirm('자바스크립트 공부할 준비가 되셨나요?');
}
</script>
</head>
<body>
<h2>확인 및 취소 다이얼로그 03</h2>
<button onclick="buttonConfirm()">확인 다이얼로그</button>
</body>
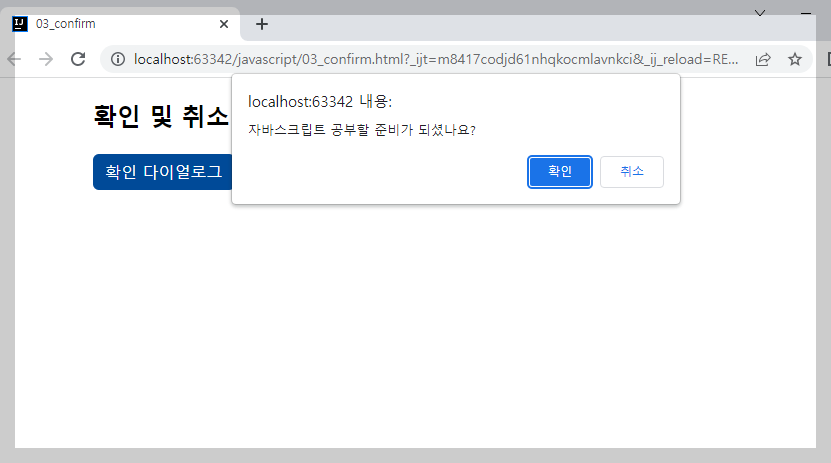
</html>실행 결과

심화학습 - 유저가 선택한 확인, 취소에 따른 프로그래밍 분기
유저가 선택한 확인 또는 취소 결과에 따라 알림메세지를 다시 띄우기.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>03_confirm</title>
<link rel="stylesheet" href="css/style.css">
<script>
function buttonConfirm(){
if(confirm('자바스크립트 공부할 준비가 되셨나요?')){
alert('시작합니다.');
}else{
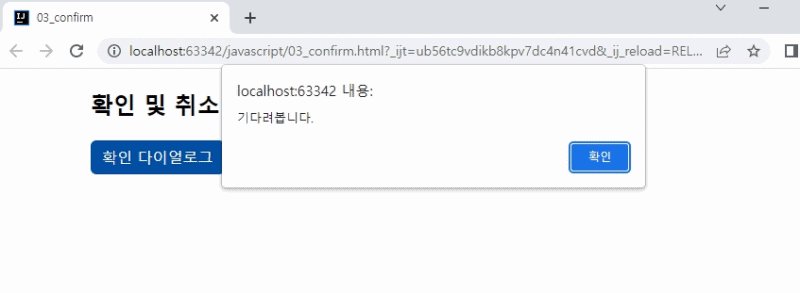
alert('기다려봅니다.');
}
}
</script>
</head>
<body>
<h2>확인 및 취소 다이얼로그 03</h2>
<button onclick="buttonConfirm()">확인 다이얼로그</button>
</body>
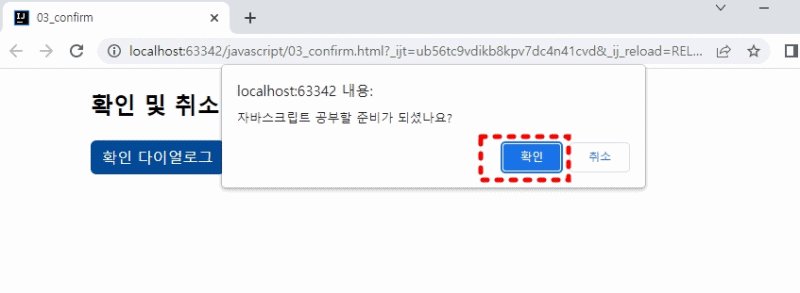
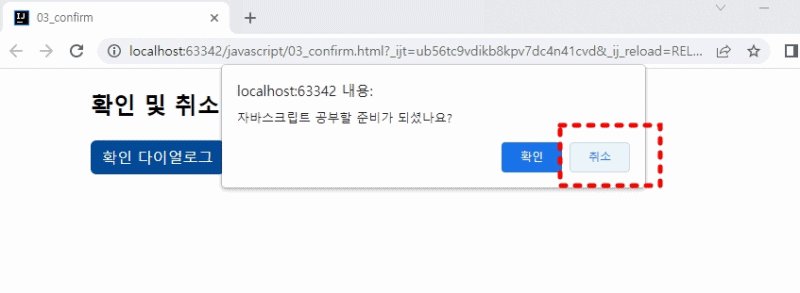
</html>실행결과
confirm메서드의 결과를 if 문으로 감싸서 코딩을 했다.
유저가 확인을 누르면 true, 취소를 누른다면 false 값을 돌려준다.


포스팅이 도움이 되셨거나 유용한 정보라면 공감 클릭 부탁합니다.
반응형
'Web Front 개발공부 > HTML과 JAVASCRIPT' 카테고리의 다른 글
| 슬기형의 자바스크립트 기초강의 - JSON 문자열 객체로 변환하기 05 (0) | 2023.01.07 |
|---|---|
| 슬기형의 자바스크립트 기초강의 - 문자열 다루기 04-1 (0) | 2022.12.30 |
| 슬기형의 자바스크립트 기초강의 - HTML 변경하기 02 (0) | 2022.12.25 |
| 슬기형의 자바스크립트 기초강의 - 알림박스, 다이얼로그 박스 표시 01 (0) | 2022.12.24 |
| JavaScript Fetch API사용 예제 (0) | 2022.12.20 |




댓글