슬기형의 자바스크립트 기초강의 - HTML 변경하기 02

이전 강의
슬기형의 자바스크립트 기초강의 - 알림 박스, 다이얼로그 박스 표시 01
슬기형의 자바스크립트 기초강의 - 알림박스, 다이얼로그 박스 표시 01
슬기형의 JS초보무료 강의 - 다이얼로그 박스 표시 01 자바스크립트로 브라우저 실행 시 알림 박스를 만들어 보자. 다이얼로그 박스라고들 한다. 실행 화면 1 01_alert.html 소스 코드 다이얼로그 박
ecolumbus.tistory.com
이번 포스팅은 자바스크립트로 HTML을 변경하는 기능을 알아본다.
이미 표시되고 있는 HTML의 요소를 자바스크립트로 얻어오고 콘텐츠를 변경한다.
매우 중요한 내용이므로 익혀두면 많은 도움이 된다.
구현할 기능
1. 변경하고 싶은 부분의 HTML 태그와 콘텐츠, 즉, 변경하고자 하는 HTML의 요소를 자바스크립트로 가져온다.
2. 가져온 요소의 콘텐츠를 버튼을 누르면 원하는 콘텐츠로 변경한다.
버튼 클릭 이벤트는 추후에 더 자세히 설명을 한다. 이번 포스팅에서는 HTML콘텐츠를 바꾸는 기능에 집중한다.
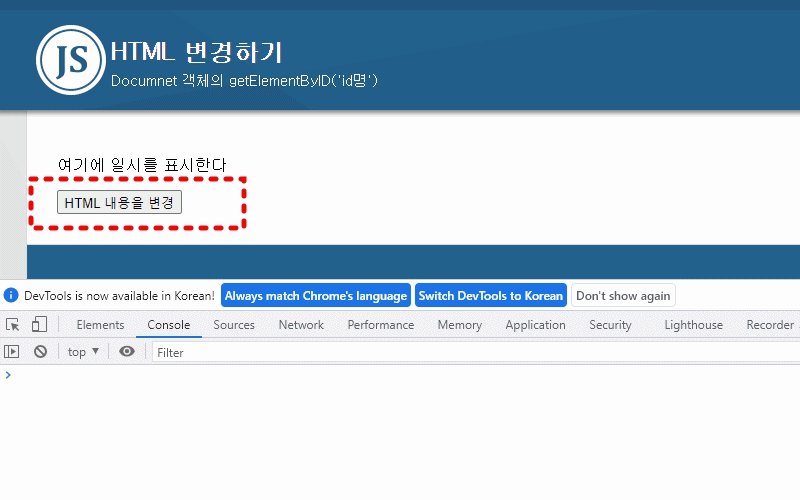
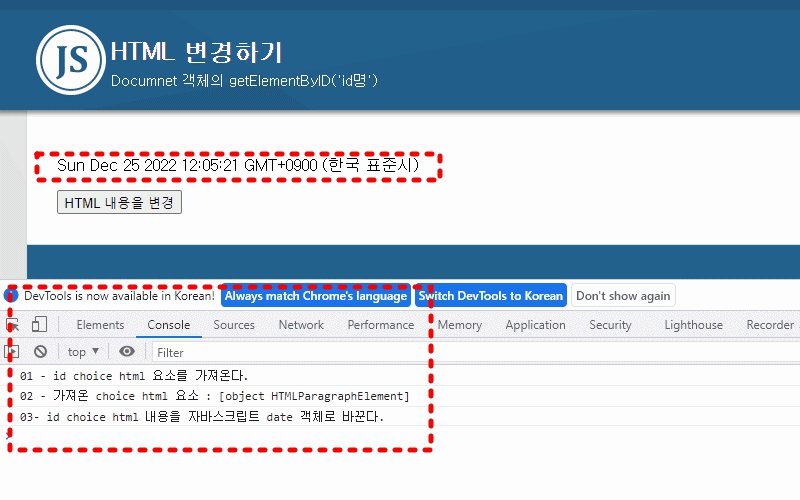
예제 실행

소스
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>슬기형이 자바스크립트 기초강의</title>
<link href="_common/css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<header>
<div class="header-contents">
<h1>02. HTML 변경하기</h1>
<h2>Documnet 객체의 getElementByID('id명')</h2>
</div>
</header>
<div class="main-wrapper">
<section>
<!-- 변경할 HTML-->
<p id="choice">여기에 일시를 표시한다</p>
<button onclick="buttonEvent()">HTML 내용을 변경</button>
</section>
</div>
<footer>JavaScript Samples</footer>
<script> //코딩 시작
function buttonEvent(){
console.log('01 - id choice html 요소를 가져온다.');
console.log('02 - 가져온 choice html 요소 : ' + document.getElementById('choice'));
console.log('03- id choice html 내용을 자바스크립트 date 객체로 바꾼다.');
// html p태그의 id=choice 요소. textContent의 값을 new Date 객체 값으로 변경한다.
document.getElementById('choice').textContent = new Date();
}
</script>
</body>
</html>설명
HTML의 태그나 콘텐츠 요소를 가져어오기 위한 몇 가지 방법이 존재한다.
우리는 가장 간단한 방법인 특정 태그의 id 속성을 가지는 요소를 가져오는 방법을 사용해 본다.
Document 객체에는 브라우저에 표시되는 HTML이나 그와 관련된 CSS를 조작하기 위한 기능이 다수 포함돼 있다.
명칭 그대로 Document는 현재 HTML 문서의 속성을 정보가 존재하는 객체다.
소스에서는 GetElementById() 메서드를 사용해 html id의 요소를 가져온다.
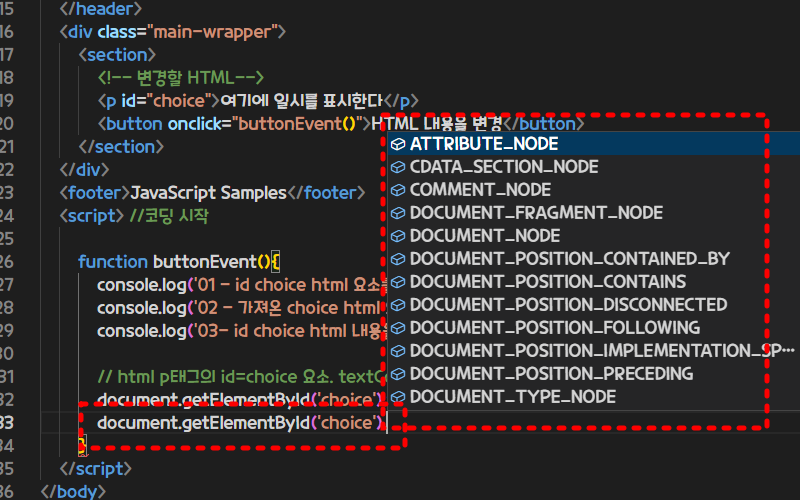
textContent 속성의 값을 바꾼다. 짐작해 보건대, 코딩 툴의 도움을 받는다면,
아래 사진처럼 document.getElementByID('id'). 속성 값이 다양하다는 것을 알 수 있다.
모두 개발자가 필요에 따라 컨트롤할 수 있는 속성들이다. 이름만 봐도 속성을 예측할 수 있지 않는가?

id는 문자로 지정해야 되며 싱글쿼테이션(')으로 감 써서 코딩한다.
documment.getElementById('choice')로 p태그의 id = 'choice' 속성을 가져올 수 있다.
documment.getElementById('choice'). textContent = '바꾸고 싶은 값' textContent 속성의 값을 바꾼다.
[부연설명]
Element 객체 document.getElementById('id명')으로 가져온 요소. textContent 속성은 Element 객체의 프로퍼티 중 하나다.
[참고]
자바스크립트는 알파벳 대문자, 소문자를 구분한다.
자바스크립트는 알파벳 대문자, 소문자를 구분하니 정확히 구분해서 프로그램을 작성해야 된다.
'Web Front 개발공부 > HTML과 JAVASCRIPT' 카테고리의 다른 글
| 슬기형의 자바스크립트 기초강의 - 문자열 다루기 04-1 (0) | 2022.12.30 |
|---|---|
| 슬기형의 자바스크립트 기초강의 - 확인 및 취소 다이얼로그 03 (0) | 2022.12.26 |
| 슬기형의 자바스크립트 기초강의 - 알림박스, 다이얼로그 박스 표시 01 (0) | 2022.12.24 |
| JavaScript Fetch API사용 예제 (0) | 2022.12.20 |
| 웹브라우저 저장소 스토리지storage 간단 예제 (0) | 2022.12.20 |




댓글