반응형
Vue.js 클릭한 횟수를 표시하는 버튼 만들기
이전 강좌
2022.12.24 - [Web Front 개발공부/Vue.js] - Vue.js 소개 및 개요 Hello World 만들어보기 01
Vue.js 소개 및 개요 Hello World 만들어보기 01
Vue.js 소개 및 개요 Hello World 만들어보기 Vue.js를 처음 접하게 된 지 어느덧 6년이 지났습니다. 저는 Vue.js를 이용해서 프로젝트를 참여해본 경험은 없습니다. 하지만 주위 회사 동료분들은 꽤나 많
ecolumbus.tistory.com

countUpDown.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="css/style.css" >
<script src="js/vue.js"></script>
<script>
window.onload = function(){
new Vue({
el: "#app",
data: {
count:0 //변수
},
methods: {
countUp: function() { // count 변수를 증가시키는 함수
this.count++;
},
countDown:function(){ // count 변수를 감소시키는 함수
this.count--;
}
}
})
}
</script>
</head>
<body>
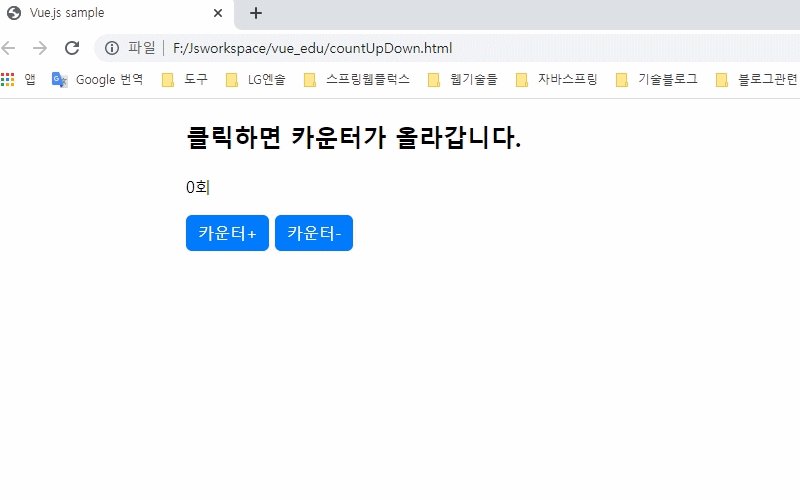
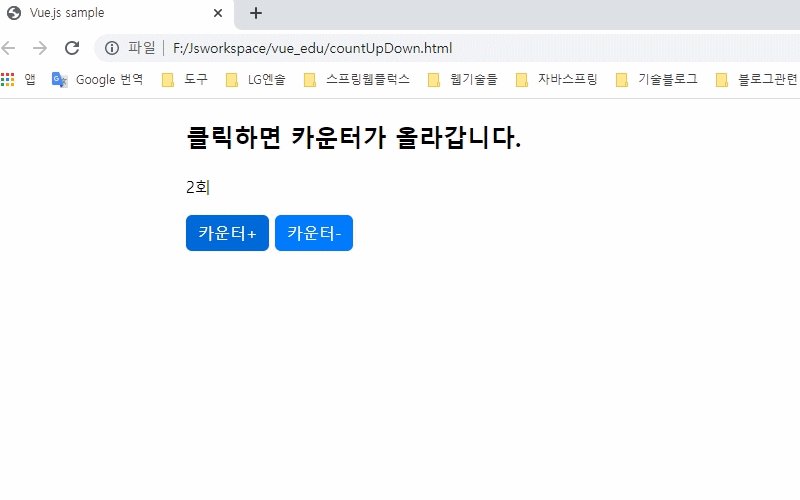
<h2>클릭하면 카운터가 올라갑니다.</h2>
<div id="app">
<p> {{count}}회</p>
<button v-on:click="countUp">카운터+</button>
<button v-on:click="countDown">카운터-</button>
</div>
</body>
</html>설명
1. el 옵션 어떤 html 요소와 연결할지 정한다. <div id="app"> 즉, app 와 연결
2. data 옵션 count 라는 변수를 만들었고, el에서 연결한 view 에 {{ count }} 연결
3. methods 는 어떤 처리를 하는 동작, 메서드 입니다. 이번 예제에서는 countUp, countDown를 만들어서 클릭이 일어날때 마다 +1, -1의 간단한 계산을 할 수 있는 기능을 구현했습니다.
Vue에서 정의한 데이터를 그대로 html에서 가공없이 사용할 때는 {{ 데이터 }} 이중 괄호를 사용합니다.
예제에서는 {{count}}, data{ count : 0 } 에 해당합니다.
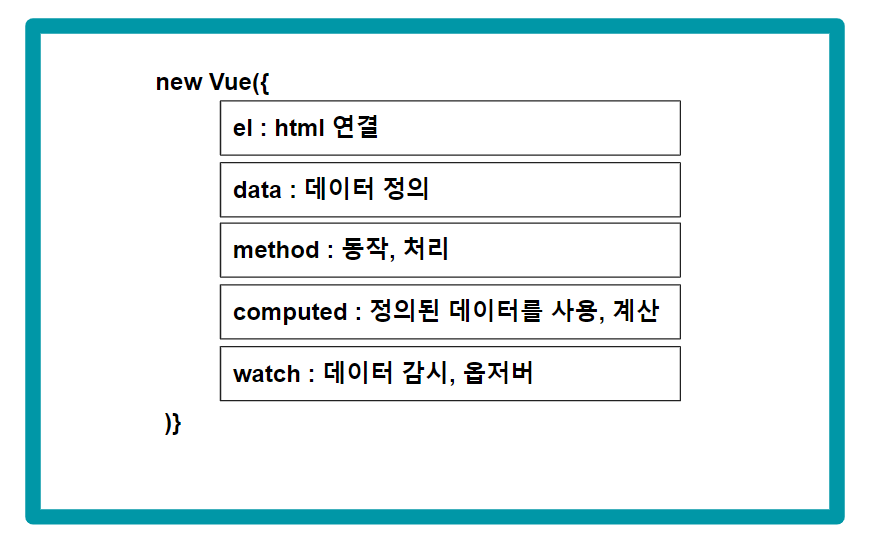
Vue 인스턴스<객체> 의 내용을 그림으로 정리 해봤습니다.

반응형
'Web Front 개발공부 > Vue.js' 카테고리의 다른 글
| Vue.js 강좌 뷰 인스턴스 06 (0) | 2022.12.26 |
|---|---|
| Vue.js 강좌 Html 요소의 속성 지정 v-bind 05 (0) | 2022.12.25 |
| Vue.js 강좌 사용가능한 데이터형(타입)과 종류 04 (2) | 2022.12.25 |
| Vue.js 강좌 텍스트 바인딩, 데이터 표시 03 (2) | 2022.12.24 |
| Vue.js 소개 및 개요 Hello World 만들어보기 01 (0) | 2022.12.24 |




댓글