Vue.js 강좌 사용가능한 데이터형과 종류 04

이전 강좌
2022.12.24 - [Web Front 개발공부/Vue.js] - Vue.js 강좌 텍스트 바인딩, 데이터 표시 03
Vue.js 강좌 텍스트 바인딩, 데이터 표시 03
Vue.js 강좌 텍스트 바인딩, 데이터 표시 v-text, v-html 이전 강좌 2022.12.24 - [Web Front 개발공부/Vue.js] - Vue.js 강좌 클릭한 횟수를 표시하는 버튼 만들기 Vue.js 강좌 클릭한 횟수를 표시하는 버튼 만들기
ecolumbus.tistory.com
Vue.js에 사용 가능한 데이터형(타입)과 종류
자바, C, C#, PHP 등 대부분의 프로그래밍 언어에서 사용하는 데이터의 종류는 비슷비슷합니다.
Vue.js는 자바스크립트 프레임워크이므로 자바스크립의 데이터형과 별다를 게 없습니다
- 숫자형
- 문자형
- 불린 형 (true, flase)
자바스크립트의 기본 규칙에 따라 Vue.js도 입력된 값에 따라서 데이터형이 자동 결정됩니다.
타입추론이라는 말로도 표현합니다.
3 종류의 데이터형을 표시하는 실습을 해봅니다.
소스
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="css/style.css" >
<script src="js/vue.js"></script>
<script>
window.onload = function(){
new Vue({
el: "#app",
data: {
myNumber : 1+2
,myText : '가나다라마바사'
,myBoolean : true
}
})
}
</script>
</head>
<body>
<h2>Vue js 공부 예제 : 사용가능한 데이터형과 종류 04
</h2>
<div id="app">
<p>"숫자 :" {{ myNumber }}</p>
<p>"문자 :" {{ myText }}</p>
<p>"부울린 :" {{ myBoolean }}</p>
</div>
</body>
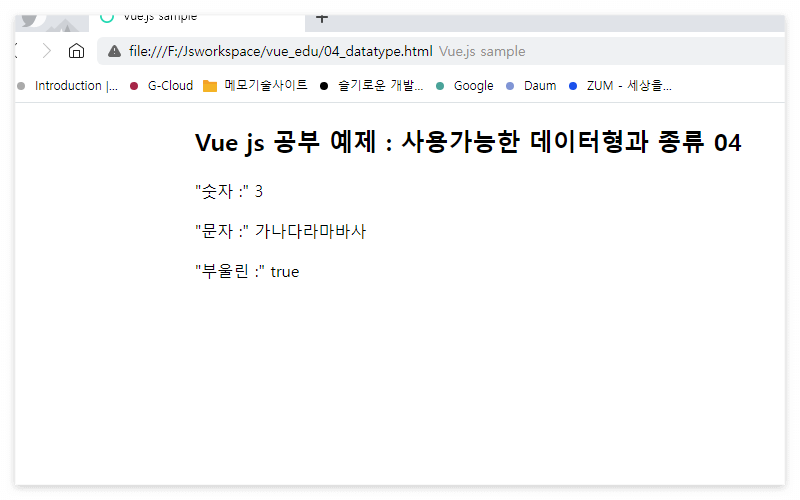
</html>실행

설명
타입 추론, 즉 자바스크립트가 스스로 문자인지 숫자인지 판단한다고 앞에서 설명했습니다.
data의 myNumber : 1+2 값을 지정했으므로 숫자로 인식하고 수식을 한 결과 3 이 나옵니다.
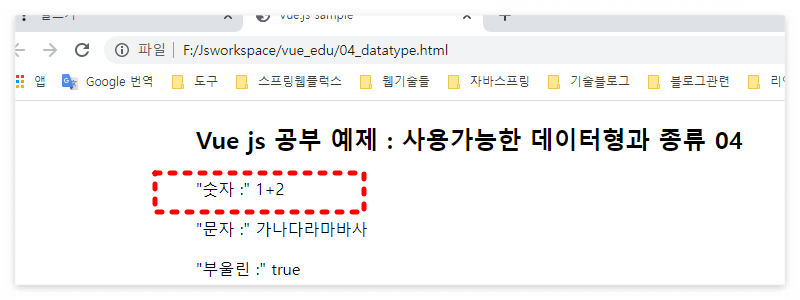
만약 myNumber : '1+2' 싱글 쿼테이션을 넣어서 변수 값을 지정했다면 아래처럼 문자로 인식하게 됩니다.
window.onload = function(){
new Vue({
el: "#app",
data: {
myNumber : '1+2'
,myText : '가나다라마바사'
,myBoolean : true
}
})
}
<심화 학습> 배열과 오브젝트형
[배열]
Vue.js는 자바스크립트와 동일하게 배열도 사용할 수 있습니다. 배열에 값을 넣고 인덱스 숫자로 값에 접근도 가능합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="css/style.css" >
<script src="js/vue.js"></script>
<script>
window.onload = function(){
new Vue({
el: "#app",
data: {
myNumber : '1+2'
,myText : '가나다라마바사'
,myBoolean : true
,myArray :['사과','감','딸기','수박','배']
}
})
}
</script>
</head>
<body>
<h2>Vue js 공부 예제 : 사용가능한 데이터형과 종류 04
</h2>
<div id="app">
<p>"숫자 :" {{ myNumber }}</p>
<p>"문자 :" {{ myText }}</p>
<p>"부울린 :" {{ myBoolean }}</p>
<p>"배열 :" {{ myArray }}</p>
<p>"배열 세번째 인덱스 값에 접근 :" {{ myArray[2] }}</p>
</div>
</body>
</html>
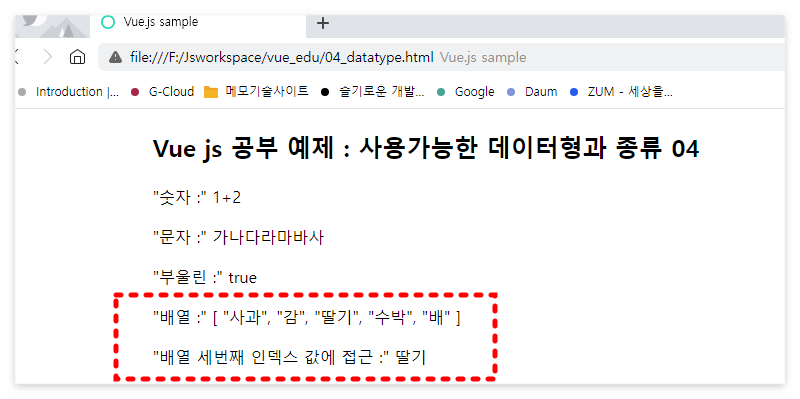
설명
data에 myArray :['사과', '감', '딸기', '수박', '배']를 코딩했습니다.
0번 인덱스에는 사과, 1번 인덱스에는 감.... 이런 식으로 인덱스에 대입된 값을 구할 수 있습니다.
예제에서는 {{ myArray[3] }} " 딸기 " 값을 가져와 표현했습니다.
[오브젝트]
key and Value, 키와 밸류로 오브젝트 데이터를 표현해 봅니다. <오브젝트명>.<키이름>
window.onload = function(){
new Vue({
el: "#app",
data: {
myNumber : '1+2'
,myText : '가나다라마바사'
,myBoolean : true
,myArray :['사과','감','딸기','수박','배']
,myCar :[
{name:'그랜저', price:40000000},
{name:'소나타', price:30000000}
]
}
})
}
<p>{{ myCar }}</p>
<p>{{ myCar[0].name }} , {{ myCar[0].price }}</p>
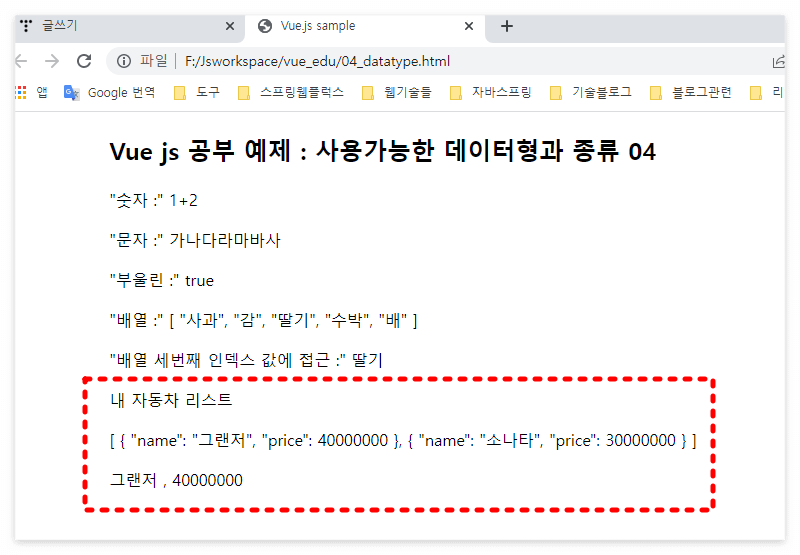
오브젝트도 배열과 비슷하게 원하는 특정 값을 가져올 수 있습니다.
{{ muCar[0].name }} , {{ muCar[0].price }} 예제와 같이 첫 번째 myCar의 오브젝트 장보 (그랜저)를 출력해봤습니다.
이번 포스팅의 예제파일을 첨부합니다.
'Web Front 개발공부 > Vue.js' 카테고리의 다른 글
| Vue.js 강좌 뷰 인스턴스 06 (0) | 2022.12.26 |
|---|---|
| Vue.js 강좌 Html 요소의 속성 지정 v-bind 05 (0) | 2022.12.25 |
| Vue.js 강좌 텍스트 바인딩, 데이터 표시 03 (2) | 2022.12.24 |
| Vue.js 강좌 클릭한 횟수를 표시하는 버튼 만들기 02 (0) | 2022.12.24 |
| Vue.js 소개 및 개요 Hello World 만들어보기 01 (0) | 2022.12.24 |




댓글