Vue.js 강좌 텍스트 바인딩, 데이터 표시 v-text, v-html
이전 강좌
2022.12.24 - [Web Front 개발공부/Vue.js] - Vue.js 강좌 클릭한 횟수를 표시하는 버튼 만들기
Vue.js 강좌 클릭한 횟수를 표시하는 버튼 만들기 02
Vue.js 클릭한 횟수를 표시하는 버튼 만들기 countUpDown.html 클릭하면 카운터가 올라갑니다. {{count}}회 카운터+ 카운터- 설명 1. el 옵션 어떤 html 요소와 연결할지 정한다. 즉, app 와 연결 2. data 옵션 cou
ecolumbus.tistory.com
Vus.js에서 데이터를 HTML에 표시하는 방법 두 가지
Vue.js에서 HTML의 요소에 대해 실행하는 명령어/키워드를 디렉티브라고 합니다.
- 디렉티브 방식 : 접두어 "v-" 붙은 형태이며,
- 머스태시로 방식 : {{message}} 표시하는 기능.
이번 포스팅에서는 아래 3개의 디렉티브 예제를 만들어보도록 하겠습니다.
- v-text
- v-html
- v-for
| 서식 : 데이터를 v-text로 표시 | |
| <태그명 v-text="v-text"></태그명> |
hello2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="css/style.css" >
<script src="js/vue.js"></script>
<script>
window.onload = function(){
new Vue({
el: "#app",
data: {
msg : 'Hello World',
text : '<h1>Hello World!! <h1>',
list : ['지구','화성','목성']
}
})
}
</script>
</head>
<body>
<h2>Vue js 공부 예제 : Hello World</h2>
<div id="app">
<p>{{ text }}</p>
<p v-text="msg"></p>
<p v-html="text"></p>
<ol>
<li v-for="item in list"> {{ item }} </li>
</ol>
</div>
</body>
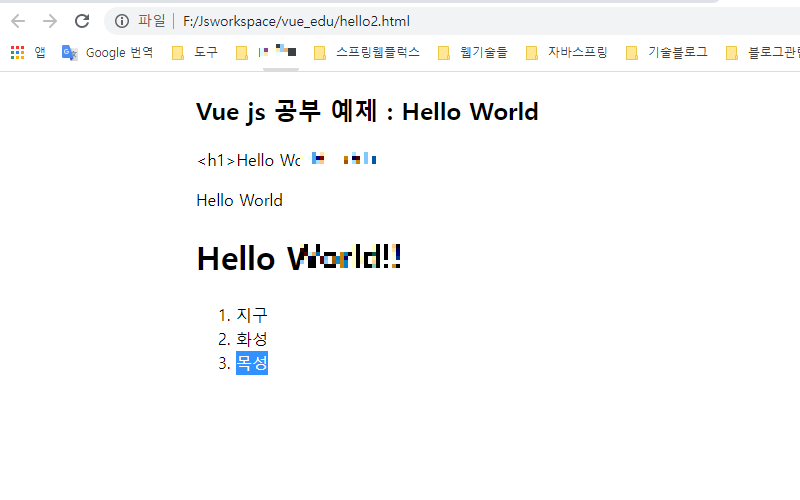
</html>실행

설명
머시태시 태그를 이용해 {{ text }} 를 출력해보니 데이터의 값 그대로 <h1>Hello World!! <h1>가 표시됩니다.
v-text를 이용해 Hello World를 출력했습니다.
v-html를 이용해 data의 변수 text를 출력해보니 HTML 코드가 적용된 상태로 Hello Wold!! 가 표시됩니다.
v-for를 이용한 반복 렌더링 코드를 넣어봤습니다.
data 변수 안에 배열[반복]을 선언하고 list : ['지구', '화성', '목성']
<li v-for='item in list'>{{ item }}</li>를 이용해 출력했습니다. item은 (암묵적, 암시적) 변수 형태입니다.
v-html를 HTML을 표시하거나 Javascript 태그도 적용할 수 있는 편리한 기능이지만, 오타나 실수로 태그가 어긋난다면 문제가 되니 주의가 필요합니다.
[참고] 싱글 쿼테이션과 더블 쿼테이션
HTML에서는 " 더블 쿼테이션을 관습적으로 사용하고, JavaScript에서는' 싱글 쿼테이션을 사용합니다.
'Web Front 개발공부 > Vue.js' 카테고리의 다른 글
| Vue.js 강좌 뷰 인스턴스 06 (0) | 2022.12.26 |
|---|---|
| Vue.js 강좌 Html 요소의 속성 지정 v-bind 05 (0) | 2022.12.25 |
| Vue.js 강좌 사용가능한 데이터형(타입)과 종류 04 (2) | 2022.12.25 |
| Vue.js 강좌 클릭한 횟수를 표시하는 버튼 만들기 02 (0) | 2022.12.24 |
| Vue.js 소개 및 개요 Hello World 만들어보기 01 (0) | 2022.12.24 |




댓글