반응형
슬기형의 자바스크립트 기초강의 - JSON 문자열 객체로 변환하기 05

JSON.parse()를 사용해 JSON 데이터를 해석하고 자바스크립트로 객체로 변환할 수 있다.
JSON은 수년간 가장 많이 사용하는 프론트와 백엔드 데이터 형식이므로 꼭 숙지할 필요가 있다.
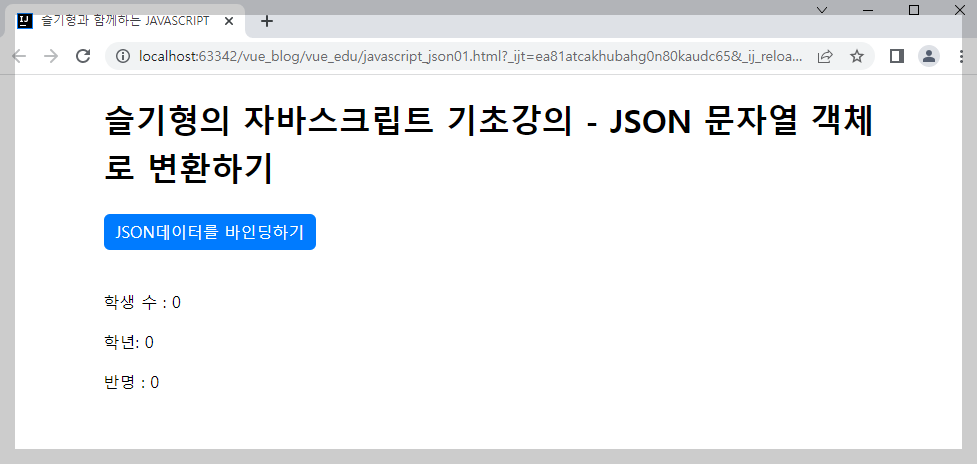
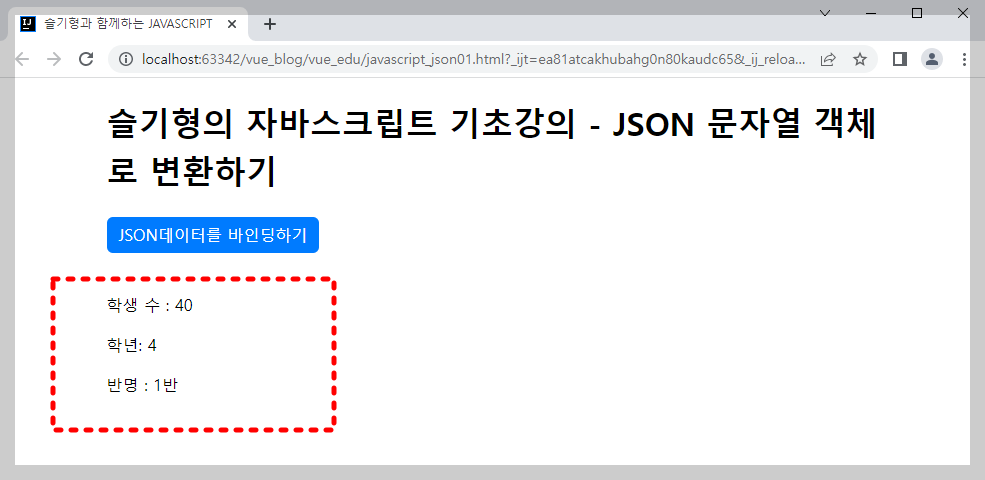
미리 준비해둔 JSON 데이터를 버튼을 눌러 HTML TAG에 바인딩하는 예제로 간단한 기능을 구현해 본다.
소스
<!DOCTYPE html>
<html xmlns:v_on="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta charset="UTF-8">
<title>슬기형과 함께하는 JAVASCRIPT</title>
<link rel="stylesheet" href="css/style.css">
<script>
function doAction() {
//json 문자열
const jsonString = '{"students" : 40, "grade" : 4, "name" : "1반"}';
//문자열을 자바스크립트 객체로 변환하기
const jsData = JSON.parse(jsonString);
//변환한 객체를 html 태그에 바인딩한다
let vStudents = document.querySelector('.h_students');
let vGrad = document.querySelector('.h_grade');
let vName = document.querySelector('.h_name');
vStudents.innerText = jsData.students;
vGrad.innerText = jsData.grade;
vName.innerText = jsData.name;
}
</script>
</head>
<body>
<h1>슬기형의 자바스크립트 기초강의 - JSON 문자열 객체로 변환하기</h1>
<button onclick="doAction()">JSON데이터를 바인딩하기</button>
</br></br>
<p>학생 수 : <span class="h_students">0</span></p>
<p>학년: <span class="h_grade">0</span></p>
<p>반명 : <span class="h_name">0</span></p>
</body>
</html>결과


반응형
'Web Front 개발공부 > HTML과 JAVASCRIPT' 카테고리의 다른 글
| 슬기형의 자바스크립트 기초강의 - 문자열 공백처리 04-2 (0) | 2023.01.08 |
|---|---|
| 슬기형의 자바스크립트 기초강의 - 모달창 만들어보기 06 (0) | 2023.01.07 |
| 슬기형의 자바스크립트 기초강의 - 문자열 다루기 04-1 (0) | 2022.12.30 |
| 슬기형의 자바스크립트 기초강의 - 확인 및 취소 다이얼로그 03 (0) | 2022.12.26 |
| 슬기형의 자바스크립트 기초강의 - HTML 변경하기 02 (0) | 2022.12.25 |




댓글