Vue.js 강좌 파라미터를 전달하여 이벤트 처리 v-on 10

이전 강의
2022.12.27 - [Web Front 개발공부/Vue.js] - Vue.js 강좌 이벤트 처리 방법 v-on 09
Vue.js 강좌 이벤트 처리 방법 v-on 09
Vue.js 강좌 이벤트 처리 방법 v-on 09 이전 강좌 2022.12.27 - [Web Front 개발공부/Vue.js] - Vue.js 강좌 심화 양방향 바인딩 v-model 08 Vue.js 강좌 심화 양방향 바인딩 v-model 08 Vue.js 강좌 심화 양방향 바인딩 v-mo
ecolumbus.tistory.com
button 태그에 v-on 디렉티브를 코딩해서 Vue.js에서 이벤트 처리를 어떻게 하는지 저번 시간에 이어 기능을 구현한다.
이번 포스팅은
파라미터를 전달하여 메서드를 실행하는 방법에 대해 알아보자.
파라미터를 전달하는 방식은 자바스크립트 요령과 동일하다.
버튼을 클릭하면 파라미터가 있는 메서드를 연결
<button v-on:click="메서드명(파라미터)">파라미터가 있는 메서드
new Vue({
methods : {
메서드명 : function(파라미터){
인수로 받은 파라미터를 사용
}
}
})
버튼을 세 개 준비하고 클릭하면 각각 다른 값(5, 10, 50)을 증가시키는 기능을 구현해 보자.
소스
<!DOCTYPE html>
<html xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue.js sample</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/vue.js"></script>
<script>
window.onload = function () {
new Vue({
el: "#app",
data: {
count:0
},
methods:{
countUp: function(value){
this.count += value;
}
}
})
}
</script>
</head>
<body>
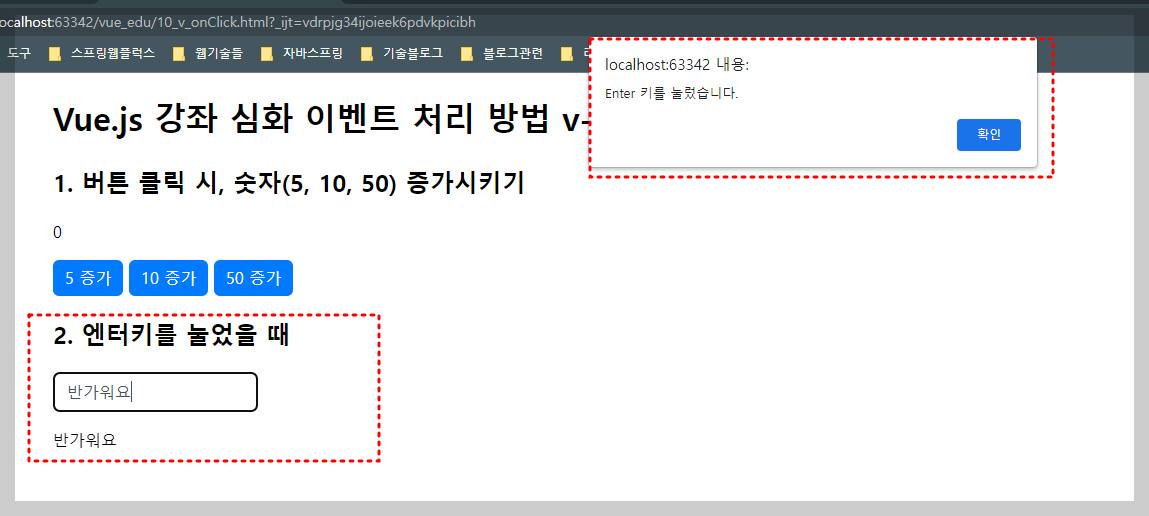
<h1>Vue.js 강좌 심화 이벤트 처리 방법 v-on 10</h1>
<div id="app">
<h2>1. 버튼 클릭 시, 숫자(5, 10, 50) 증가시키기</h2>
<p>{{ count }}</p>
<button v-on:click="countUp(5)">5 증가</button>
<button v-on:click="countUp(10)">10 증가</button>
<button v-on:click="countUp(50)">50 증가</button>
</div>
</body>
</html>실행
설명
Vue 인스턴스에 정의한 data 옵션에 count 변수를 준비하고 0으로 초기 값을 지정.
methods 옵션에 countUp(value) 메서드를 코딩하고 count 변수에 파라미터 value를 받아 기존 값에 덧셈 처리를 구현했다.
참고
키 입력을 Vue 인스턴스의 메서드와 연결하는 방법
<input v_on:keyup.키수식자="메서드명">keyup. 키 수식자
| enter | down |
| tab | left |
| delete | right |
| space | up |
| esc | |
| 48 ~ 57 (0 ~ 9) | 65 ~ 90 (A ~ Z) |
실행

new Vue({
el: "#app",
data: {
count:0,
myText: ""
},
methods:{
countUp: function(value){
this.count += value;
},
showAlert: function(){
alert("Enter 키를 눌렀습니다.")
}
}
})
중간 다른 코드들...
<h2>2. 엔터키를 눌었을 때</h2>
<input v-on:keyup.enter="showAlert" v-model="myText">
<p>{{myText}}</p>
다음 시간에는 조건, 반복 기능 구현에 대해 알아보겠다.

글이 도움이 되셨거나 유용했다면 공감 클릭 부탁합니다.
'Web Front 개발공부 > Vue.js' 카테고리의 다른 글
| Vue.js 강좌 심화 배열 다루기 조건, 반복 디렉티브 v-if, v-for 12 (0) | 2022.12.28 |
|---|---|
| Vue.js 강좌 조건, 반복 (v-if ,v-for) 11 (0) | 2022.12.28 |
| Vue.js 강좌 이벤트 처리 방법 v-on 09 (0) | 2022.12.27 |
| Vue.js 강좌 심화 양방향 바인딩 v-model 08 (0) | 2022.12.27 |
| Vue.js 강좌 양방향 바인딩 v-model 07 (0) | 2022.12.27 |




댓글