반응형
Vue.js 강좌 심화 배열 다루기 조건, 반복 디렉티브 v-if, v-for 12

많은 양의 데이터를 반복 표시하는 방법으로 테이블로 만들어 본다.
유명한 축구 5개국의 최근 4년간 피파랭킹 순위를 배열로 선언, 테이블로 표현하는 예제다.
소스
<!DOCTYPE html>
<html xmlns:v_on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>슬기형과 함께하는 Vue.js</title>
<link rel="stylesheet" href="css/style.css">
<style>
table{
width: 100%;
text-align: left;
}
table th{
padding: 12px;
border-bottom: 2px solid darkgray;
}
table td{
padding: 12px;
}
table tr:nth-of-type(even){
background-color: rgba(0, 0, 255, 0.1);
}
</style>
<script src="js/vue.js"></script>
<script>
window.onload = function () {
new Vue({
el: "#app",
data: {
headers:["피파랭킹",2021,2022,2019,2020],
ranking:[
['브라질' ,5,3,1,5],
['벨기에' ,4,4,2,4],
['독일' ,3,5,3,3],
['아르헨티나',2,1,4,2],
['프랑스' ,1,2,5,1]
]
}
})
}
</script>
</head>
<body>
<h1>Vue.js 강좌 심화 배열 다루기 조건, 반복 디렉티브 v-if, v-for 12</h1>
<div id="app">
<h2>피파랭킹</h2>
<table>
<thead> <!--테이블 헤더 반복-->
<th v-for="header in headers">{{ header }}</th>
</thead>
<tr v-for="line in ranking"> <!--1행 반복-->
<td v-for="country in line">{{ country }}</td> <!--1데이터 반복-->
</tr>
</table>
</div>
</body>
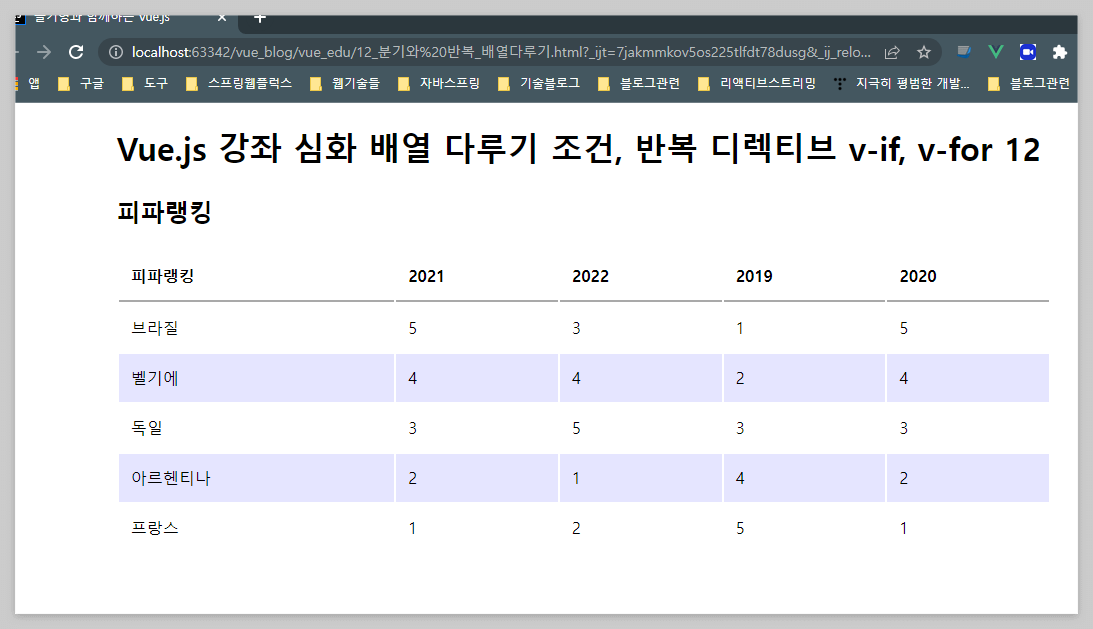
</html>실행 결과

설명
1. 테이블 헤더 부분은 v-for=header in headers로 만들었다. 테이블의 상단 제목이다.
2. 테이블의 내용을 1행씩 반복하는 데이터를 v-for="line in ranking"으로 하나씩 뺐으며
3. 익명 변수 line을 다시 v-for="country in line" 으로 각 행별 데이터를 테이블에 표시했다.
심화 배열 데이터를 추가 또는 삭제 하는 기능을 구현해 보자
Vue.js는 자바스크립트 프레임워크이므로,
배열의 데이터의 추가, 삭제는 자바스크립트의 Array의 push, splice 메서드를 사용한다.
배열 데이터를 사용해 리스트를 표시할 때, 추가와 삭제를 실시간으로 구현해 보자.
배열의 끝에 데이터 추가
배열.push(추가데이터)배열의 중간 데이터 추가, 또는 변경
배열.splice(지정위치, 0, 추가데이터) //추가
배열.splice(지정위치, 1, 변화데이터) //변경배열의 중간 데이터를 삭제
배열.splice(지정위치,1)소스
<!DOCTYPE html>
<html xmlns:v_on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>슬기형과 함께하는 Vue.js</title>
<link rel="stylesheet" href="css/style.css">
<style>
table{
width: 100%;
text-align: left;
}
table th{
padding: 12px;
border-bottom: 2px solid darkgray;
}
table td{
padding: 12px;
}
table tr:nth-of-type(even){
background-color: rgba(0, 0, 255, 0.1);
}
</style>
<script src="js/vue.js"></script>
<script>
window.onload = function () {
new Vue({
el: "#app",
data: {
myArray:['첫번째','두번째','세번째','네번째','다섯번째']
},
methods:{
addLastArray: function (){
this.myArray.push("[맨 뒤에 추가]")
},
addArray: function (index) {
this.myArray.splice(index,0,'[추가]')
},
changeArray: function (index) {
this.myArray.splice(index, 1 , '[변경]')
},
deleteArray: function (index) {
this.myArray.splice(index, 1)
}
}
})
}
</script>
</head>
<body>
<h1>Vue.js 강좌 심화 배열 다루기 조건, 반복 디렉티브 v-if, v-for 12</h1>
<div id="app">
<h2>버튼으로 리스트 추가,삭제 (배열 데이터의 컨트롤)</h2>
<ul>
<li v-for="item in myArray">{{ item }}</li>
</ul>
<button v-on:click="addLastArray">맨 뒤에 추가</button>
<button v-on:click="addArray(3)">네번째에 추가</button>
<button v-on:click="changeArray(0)">첫번째를 변경</button>
<button v-on:click="deleteArray(1)">두번째를 삭제</button>
</div>
</body>
</html>실행결과
배열데이터를 리스트로 표시해두고 배열을 버튼을 이용. 실시간으로 배열을 컨트롤하는 예제다.
myArray의 데이터를 v-for="item in Array"을 사용해 리스트로 표현.
복수의 버튼을 만들어 배열 메서드를 호출해 봤다.
반응형
'Web Front 개발공부 > Vue.js' 카테고리의 다른 글
| Vue.js 강좌 데이터 감시 및 가공 - 산출속성(computed) 14 (0) | 2022.12.30 |
|---|---|
| Vue.js 강좌 구글차트로 데이터를 실시간으로 표현 13 (0) | 2022.12.29 |
| Vue.js 강좌 조건, 반복 (v-if ,v-for) 11 (0) | 2022.12.28 |
| Vue.js 강좌 파라미터를 전달하여 이벤트 처리 v-on 10 (0) | 2022.12.28 |
| Vue.js 강좌 이벤트 처리 방법 v-on 09 (0) | 2022.12.27 |




댓글