반응형
Vue.js 강좌 조건, 반복 (v-if ,v-for) 11

이전 강의
2022.12.28 - [Web Front 개발공부/Vue.js] - Vue.js 강좌 파라미터를 전달하여 이벤트 처리 v-on 10
Vue.js 강좌 파라미터를 전달하여 이벤트 처리 v-on 10
Vue.js 강좌 파라미터를 전달하여 이벤트 처리 v-on 10 이전 강의 2022.12.27 - [Web Front 개발공부/Vue.js] - Vue.js 강좌 이벤트 처리 방법 v-on 09 Vue.js 강좌 이벤트 처리 방법 v-on 09 Vue.js 강좌 이벤트 처리 방
ecolumbus.tistory.com
이번 포스팅은 Vue에서는 조건 분기와 반복 디렉티브를 어떤 식으로 사용하는지 상세히 알아본다.
- v-if
- v-for
1. 조건 v-if
<태그명 v-if="조건"> 조건이 true라면 표시 </태그>
<태그명 v-else-if="조건"> 조건이 false라면 표시 </태그>
<태그명 v-else> 어느것도 아니라면 표시 </태그>2. 반복 v-for
배열에서 값을 하나씩 뽑아내 반복
<태그 v-for="변수 in 배열">반복 부분</태그>지정한 횟수만큼 반복
<태그 v-for="변수 in 최대값">반복 부분</태그>값과 인덱스를 하나씩 뽑아내 반복
<태그 v-for="(변수, 인덱스) in 배열">반복 부분</태그>소스
<!DOCTYPE html>
<html xmlns:v_on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>슬기형과 함께하는 Vue.js</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/vue.js"></script>
<script>
window.onload = function () {
new Vue({
el: "#app",
data: {
myVisible: false,
myArray:['사과','딸기','키위','수박','망고'],
objArray:[
{name: '삼성센스 14인치 노트북', price:1200000 },
{name: 'LG그램 16인치 노트북', price:1400000 },
{name: 'Apple Mac Book', price:1800000 }
]
}
})
}
</script>
</head>
<body>
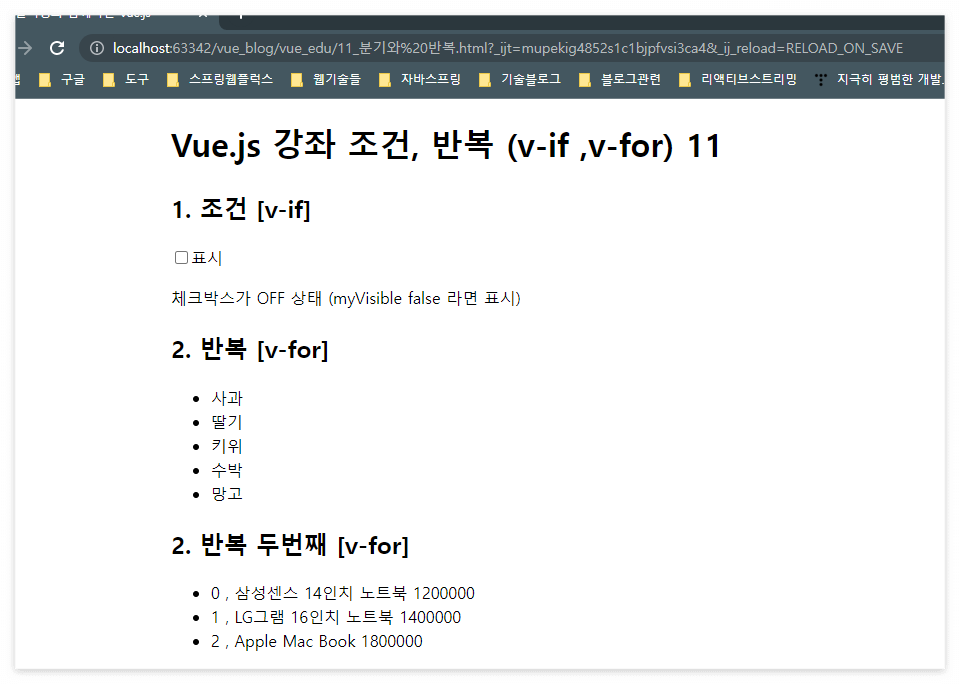
<h1>Vue.js 강좌 조건, 반복 (v-if ,v-for) 11</h1>
<div id="app">
<h2>1. 조건 [v-if]</h2>
<label><input type="checkbox" v-model="myVisible">표시</label>
<p v-if="myVisible">체크박스가 ON 상태 (myVisible true 라면 표시)</p>
<p v-else="!myVisible">체크박스가 OFF 상태 (myVisible false 라면 표시)</p>
<h2>2. 반복 [v-for]</h2>
<ul>
<li v-for="item in myArray">{{ item }}</li>
</ul>
<h2>2. 반복 두번째 [v-for]</h2>
<ul>
<li v-for="(obj, index) in objArray">{{index}} , {{obj.name}} {{obj.price}}</li>
</ul>
</div>
</body>
</html>실행

반응형
'Web Front 개발공부 > Vue.js' 카테고리의 다른 글
| Vue.js 강좌 구글차트로 데이터를 실시간으로 표현 13 (0) | 2022.12.29 |
|---|---|
| Vue.js 강좌 심화 배열 다루기 조건, 반복 디렉티브 v-if, v-for 12 (0) | 2022.12.28 |
| Vue.js 강좌 파라미터를 전달하여 이벤트 처리 v-on 10 (0) | 2022.12.28 |
| Vue.js 강좌 이벤트 처리 방법 v-on 09 (0) | 2022.12.27 |
| Vue.js 강좌 심화 양방향 바인딩 v-model 08 (0) | 2022.12.27 |




댓글