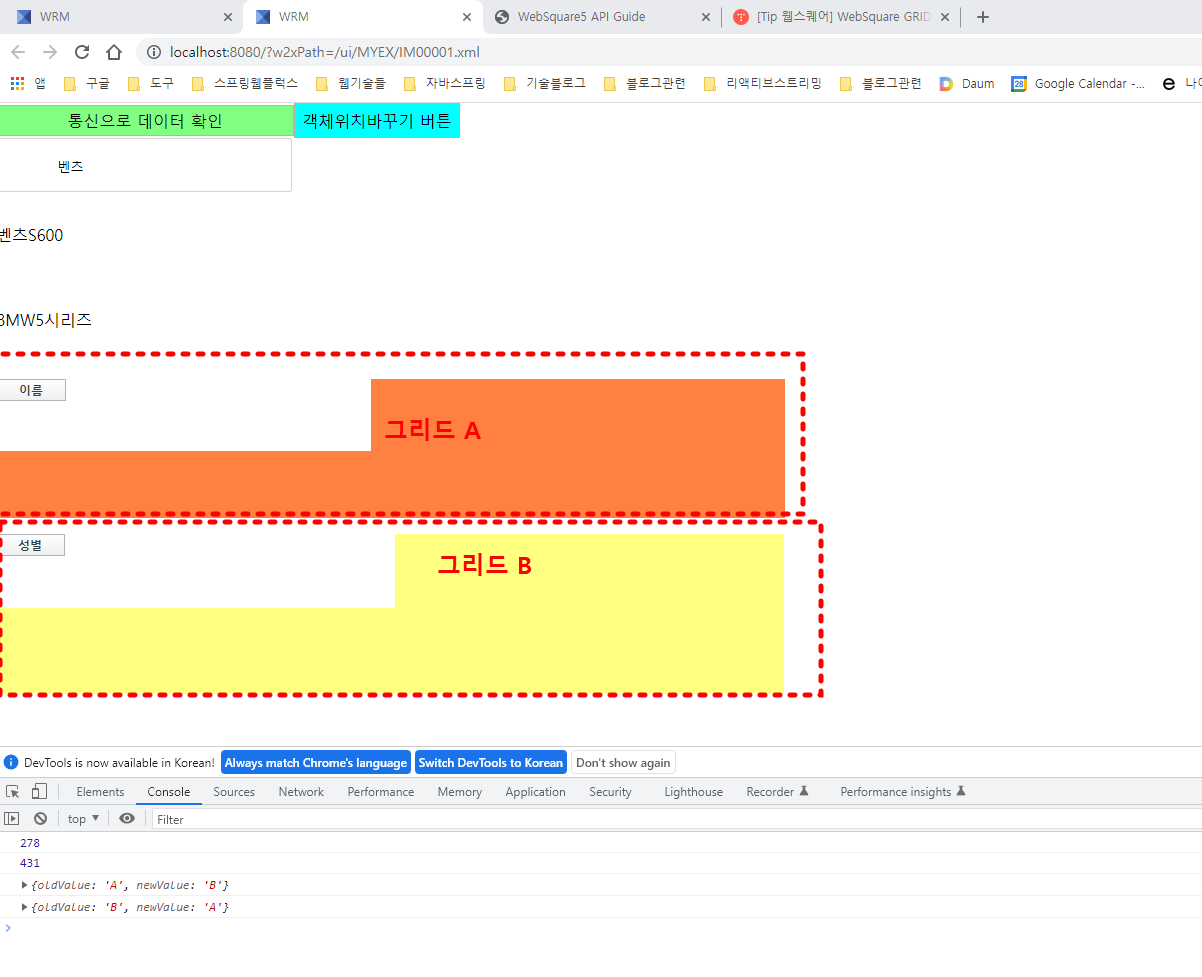
웹스퀘어 객체(아이템) 위치 변경

1. 웹스퀘어 SelectBox 하드코딩 삽질.
우선 selectBox 콤보 박스를 설정하는 건데 이건 api 보고 addItem api를 사용해서 설정하거나 데이터베이스, 컨트롤러로 세팅하는 것도 가능한데 문제는... 하드코딩으로 세팅하는 방법을 도통 모르겠다.
유투브 보니 selectBox 마우스 커서 대고 더블클릭하니 세팅창이 뜬다. 하..............

2. 웹스퀘어 객체 setPosition 삽질.
api 보고 그리드나 그룹을 위치를 바꾸러 하는데 setPosition 함수가 안 먹네...
친절하지 않은 설명서...그 어디에도 스타일시트에 postion를 absolute로 설정을 했을 경우만 가능하다는 도움말 따위는 없더라. 내가 못 찾은 건가? 두 시간 삽질.


Property 창에 스타일 설정 요소 중 position 항목을 absolute 로 설정해야만 setPosition 함수가 먹는다.
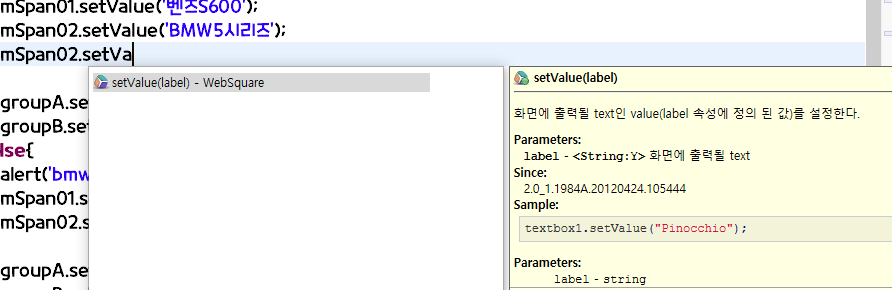
또 재미있는거 하나 발견. textBox 개체에 글자를 세팅했는데... 이게 html에서 span 같은 건데... 속성 요소에는 label이라고 되어 있는데 라벨 값을 바꾸려면 setValue로 지정해야 한다... 와.. 정말 돌겠다. 왜 setLabel.... 이런 게 아닐까...ㅠ.ㅠ
프레임워크니까 참는다. 프레임워크 세계에서는 만든이가 하라는데로 하는게 법이다. 물론 사용자 함수를 만들어서 사용해도 되지만, 어차피 5개월 정도 후면 또 언제 웹스퀘어라는 프레임워크로 개발해볼 기회가 있을지도 기약이 없는 상황이니 그냥 내가 원하는 기능만 구현하면 된다.
적응을 좀 해보니 나쁘지 않다고 본다. 왠만한 기능은 다 있는 듯~ 방법이 있으면 만족함.

scwin.onpageload = function() {
};
scwin.onpageunload = function() {
};
scwin.btn_trigger2_onclick = function(e) {
com.sbm.execute(sbm_submission1);
};
scwin.sbm_submission1_submitdone = function(e) {
alert('통신 결과가 옴');
console.log(e.responseJSON.userName);
console.log(e.responseJSON.userAge);
console.log(e.responseStatusCode); //성공이면 200
console.log(e);
};
scwin.sbx_select_onchange = function(info) {
console.log(info);
if(info.newValue=='A'){
alert('벤츠');
//라벨을 setValue 하는 이름으로?
mSpan01.setValue('벤츠S600');
mSpan02.setValue('BMW5시리즈');
groupA.setPosition(null,276);
groupB.setPosition(null,431);
}else{
alert('bmw');
mSpan01.setValue('BMW5시리즈');
mSpan02.setValue('벤츠S600');
groupA.setPosition(null,431);
groupB.setPosition(null,276);
}
};
scwin.btn_obChange_onclick = function(e) {
scwin.topValue = groupA.getPosition('top');
scwin.downValue = groupB.getPosition('top');
console.log(scwin.topValue);
console.log(scwin.downValue);
};SelectBox 값에 따라서 화면에 바인드 된 그리드 서너 개가 상하 위치를 서로 교차하는 기능을 만들어야 해서 잠깐 찾아봤다. 부가적으로 그리드 위의 제목들 같은 타이틀도 변경되어야 한다. 그래서 textBox 라벨도 바꾸는 함수도 찾아보게 됐다.
암튼 기능을 찾아서 다행, 다행...
'Web Front 개발공부 > Web Front 기타' 카테고리의 다른 글
| 웹스퀘어 그리드 부모 자식 1:N 조회 구성 (0) | 2023.05.05 |
|---|---|
| 웹스퀘어 selectbox 바인딩 (0) | 2023.05.05 |
| 웹스퀘어 서버통신 Submission 간단예제 (0) | 2023.05.02 |
| 웹스퀘어 탭컨테이너에서 자식탭 이벤트접근해보기 (0) | 2023.02.28 |
| WebSquare tabContaner (0) | 2023.02.25 |




댓글