반응형
웹스퀘어 selectbox 바인딩

데이터베이스에서 사원이나 부서 정보를 읽어서 웹스퀘어 화면의 SelectBox에 바인딩하는 예제를 만들어 본다.
누군가 만들어 놓은 함수를 사용해서 빠르게 구현하는 것도 좋은 방법이다.
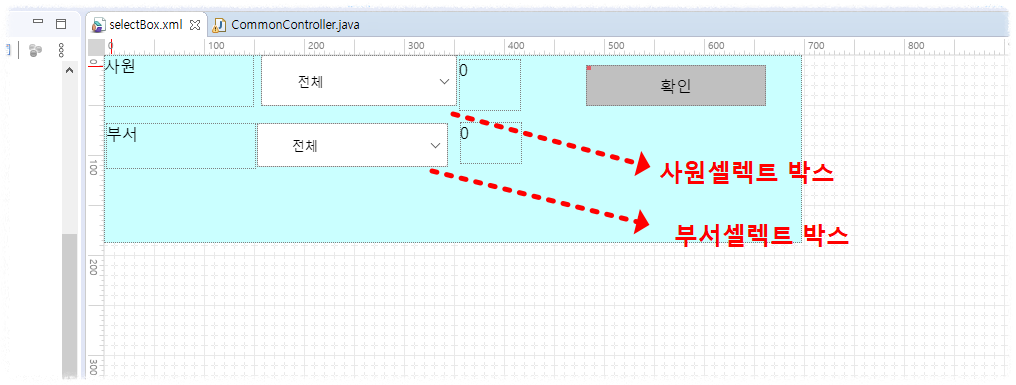
구현할 기능 및 구성
하지만, 이번 포스팅에서는
1. 직접 데이터 맵에 자료를 입력해서 셀렉트 박스에 바인딩하는 케이스 - 사원정보
2. 서버 통신으로 셀렉트 박스에 바인딩하는 케이스 - 부서정보
두 가지 케이스를 만들어 본다.

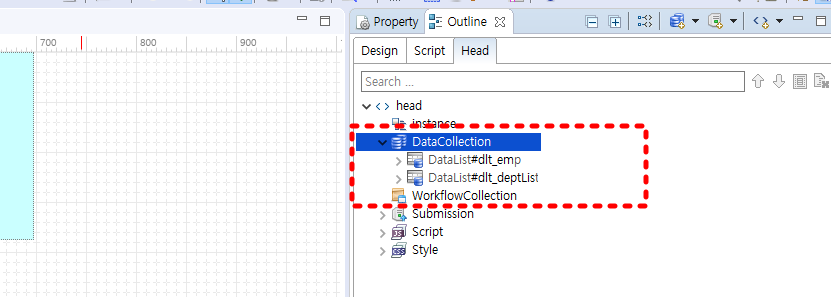
데이터컬렉션
셀렉트 박스에 대응될 데이터 컬렉션(맵, 리스트) 사원, 부서 객체를 두개 만든다.
두 데이터맵 리스트에 각각 하드코딩으로 사원정보, 서버에서 읽어온 부서정보 등의 정보를 담아 바인딩시킨 후 확인해 본다.

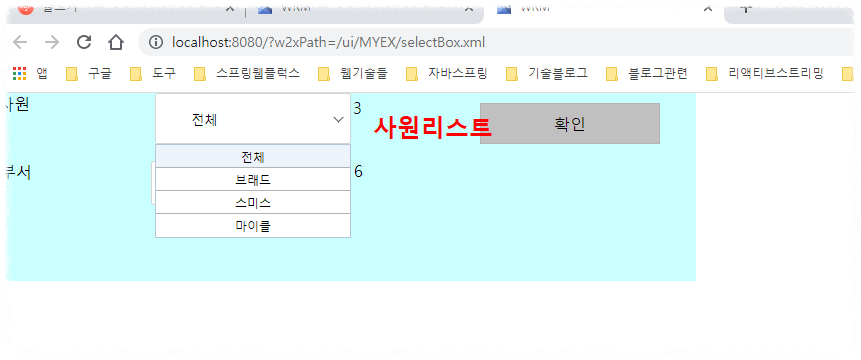
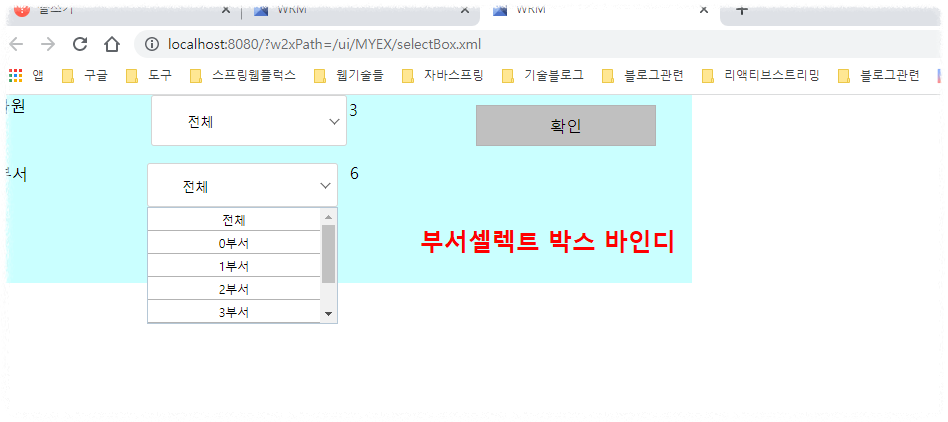
실행 결과
결과는 아래와 같다.


프로그램이 실행되는 순간 셀렉트 박스 설정을 한다.
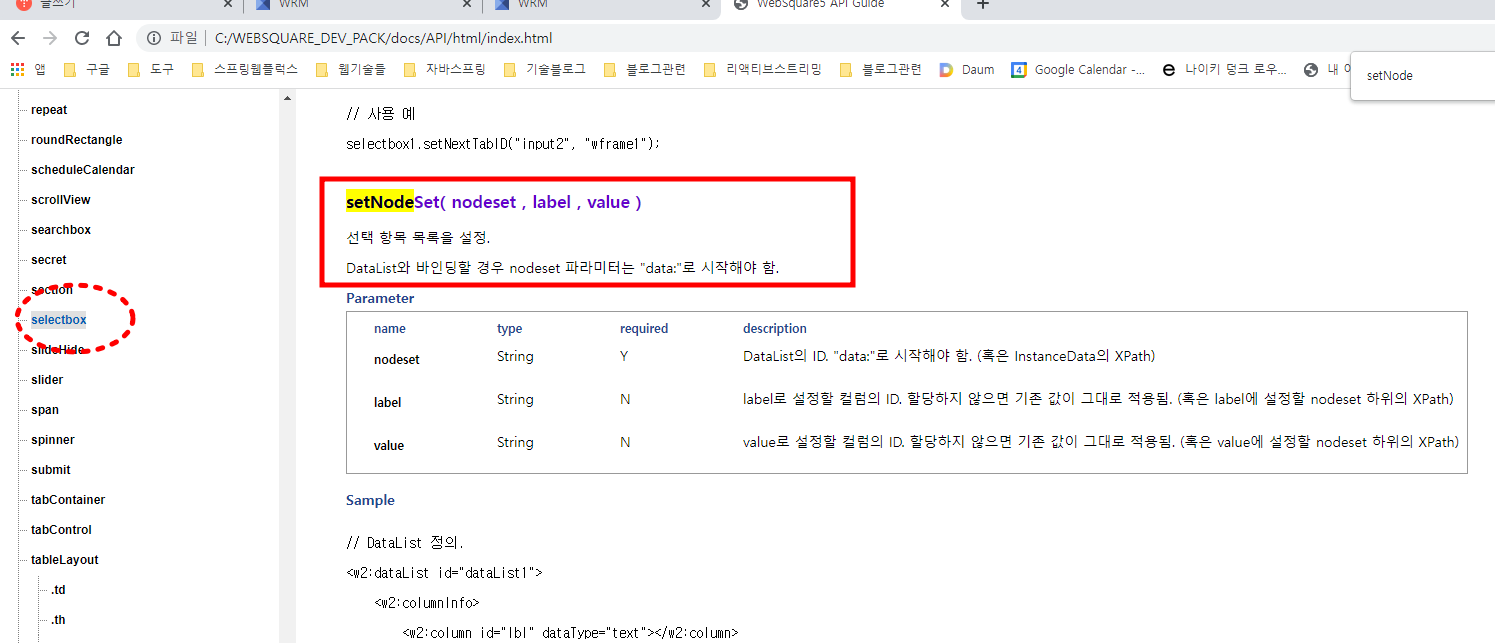
서버에서 정보를 받아서 통신이 끝나는 콜백에 setNodeSet 함수를 이용해서 바인딩하면 된다.
셀렉트박스id.setNodeSet(데이터컬렉션, 셀렉트박스에 표시될 라벨(부서명,사원명), 객체의 값(부서,사원 코드) );
참고로 com. 객체는 웹스퀘어 회사에서 만들어 놓은 편리한 자바스크립트 라이브러리 객체다.
// 프로그램 시작
scwin.onpageload = function() {
// 예제1) 데이터 리스트를 셋팅 후, 셀렉트박스에 할당
dlt_emp.insertRow(0);
dlt_emp.setCellData(0, 'empNo','1001');
dlt_emp.setCellData(0, 'empName','브래드');
dlt_emp.insertRow(1);
dlt_emp.setCellData(1, 'empNo','1002');
dlt_emp.setCellData(1, 'empName','스미스');
dlt_emp.insertRow(2);
dlt_emp.setCellData(2, 'empNo','1003');
dlt_emp.setCellData(2, 'empName','마이클');
// 데이터바인딩
sbx_emp.setNodeSet('data:dlt_emp','empName','empNo');
// 예제2) 데이터통신 콜백에 setNodeSet으로 데이터 할당해보기
com.sbm.execute(sbm_submission2);
};
//통신 콜백
scwin.sbm_submission2_submitdone = function(e) {
//셀렉트박스를 바인딩
sbx_dept.setNodeSet('data:dlt_deptList','deptNm','deptCd');
empListCnt.setValue(dlt_emp.getRowCount());
deptListCnt.setValue(dlt_deptList.getRowCount());
};
//버튼클릭
scwin.btn_trigger1_onclick = function(e) {
};
scwin.onpageunload = function() {
};제공된 API를 참고

반응형
'Web Front 개발공부 > Web Front 기타' 카테고리의 다른 글
| 웹스퀘어 팝업 기능 구현 websquare5 (0) | 2023.05.06 |
|---|---|
| 웹스퀘어 그리드 부모 자식 1:N 조회 구성 (0) | 2023.05.05 |
| 웹스퀘어 객체(아이템) 위치 변경 (2) | 2023.05.03 |
| 웹스퀘어 서버통신 Submission 간단예제 (0) | 2023.05.02 |
| 웹스퀘어 탭컨테이너에서 자식탭 이벤트접근해보기 (0) | 2023.02.28 |




댓글