반응형
슬기형의 자바스크립트 기초강의 - 문자열 공백처리 04-2

이전 강의
2022.12.30 - [Web Front 개발공부/HTML과 JAVASCRIPT] - 슬기형의 자바스크립트 기초강의 - 문자열 다루기 04-1
슬기형의 자바스크립트 기초강의 - 문자열 다루기 04-1
슬기형의 자바스크립트 기초강의 - 문자열 다루기 04-1 이전 강의 [Web Front 개발공부/HTML과 JAVASCRIPT] - 슬기형의 자바스크립트 기초강의 - 확인 및 취소 다이얼로그 03 슬기형의 자바스크립트 기초
ecolumbus.tistory.com
문자열 양 끝의 공백을 제거해 보자. 트리밍 작업이라고 한다.
trim()메서드는 문자열의 양 끝 공백을 제거하고 반환한다. 공백은 스페이스, 탭, 줄 바꿈 문자가 해당된다.
단) 문자열 중간에 존재하는 스페이스는 값은 제거하지 않는다는 것을 명심하자.
| 메서드 | 기능 | 반환 |
| 문자열.trim() | 문자열 양끝의 공백 제거 | 문자열 |
소스
<!DOCTYPE html>
<html xmlns:v_on="http://www.w3.org/1999/xhtml">
<html>
<head>
<meta charset="UTF-8">
<title>슬기형과 함께하는 JAVASCRIPT</title>
<link rel="stylesheet" href="css/style.css">
<script>
function btnTrim(){
const srEx01 = document.getElementById("ex01");
const srEx02 = document.getElementById("ex02");
const srEx03 = document.getElementById("ex03");
srEx01.value=srEx01.value.trim();
srEx02.value=srEx02.value.trim();
srEx03.value=srEx03.value.trim();
}
</script>
</head>
<body>
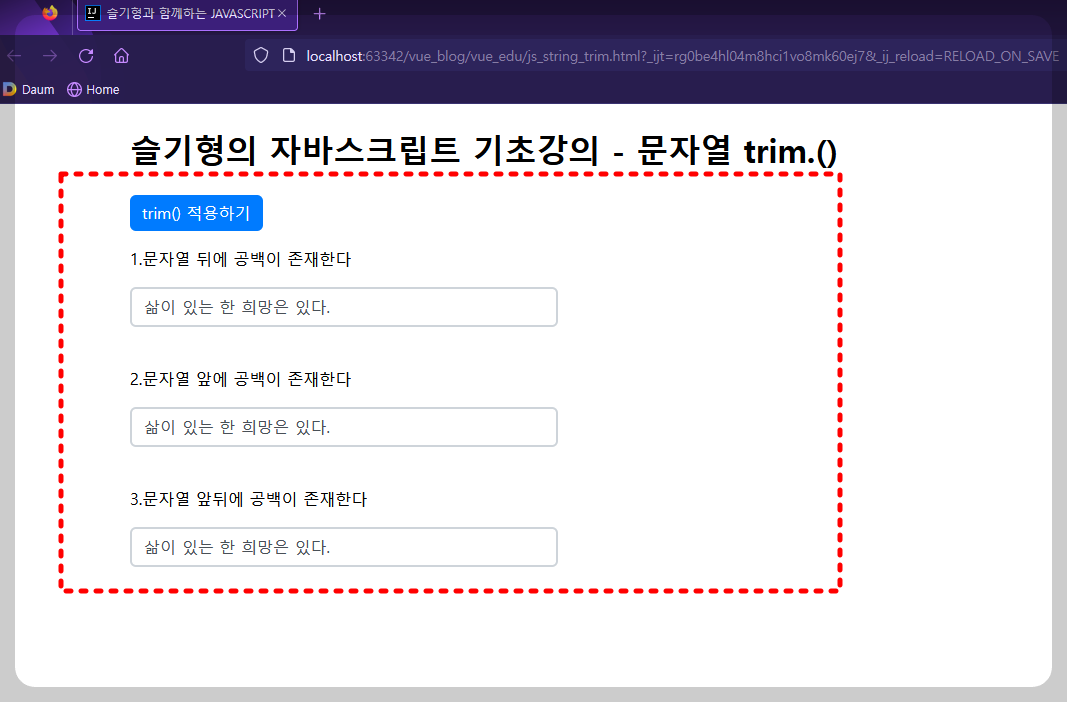
<h1>슬기형의 자바스크립트 기초강의 - 문자열 trim.()</h1>
<button onclick="btnTrim()">trim() 적용하기</button>
<p>1.문자열 뒤에 공백이 존재한다</p><input id="ex01" value="삶이 있는 한 희망은 있다. " style="width: 400px">
</br></br>
<p>2.문자열 앞에 공백이 존재한다</p>
<input id="ex02" value=" 삶이 있는 한 희망은 있다." style="width: 400px">
</br></br>
<p>3.문자열 앞뒤에 공백이 존재한다</p>
<input id="ex03" value=" 삶이 있는 한 희망은 있다. " style="width: 400px">
</br>
</body>
</html>실행


유저로 부터 정보를 입력받아 데이터베이스에 입력할 때 일관된 형태의 자료를 저장해 놓아야 훗날 정보를 여러 방법으로 편하게 처리할 수 있다. 물론 데이터베이스 칼럼의 앞뒤 공백을 읽어서 처리하는 DB Finction들도 존재하고 방법도 있지만 처음 프런트 영역에서 처리를 잘하면 그런 수고는 하지 않아도 된다.
반응형
'Web Front 개발공부 > HTML과 JAVASCRIPT' 카테고리의 다른 글
| 자바스크립트 서버 통신 Ajax, fetch, axios, XMLHttpRequest (0) | 2023.07.09 |
|---|---|
| 슬기형의 자바스크립트 기초강의 - 변수 var, let, const 07 (0) | 2023.01.09 |
| 슬기형의 자바스크립트 기초강의 - 모달창 만들어보기 06 (0) | 2023.01.07 |
| 슬기형의 자바스크립트 기초강의 - JSON 문자열 객체로 변환하기 05 (0) | 2023.01.07 |
| 슬기형의 자바스크립트 기초강의 - 문자열 다루기 04-1 (0) | 2022.12.30 |




댓글