웹스퀘어 팝업 기능 구현 websquare5

이번 포스팅에서는 웹스퀘어 프레임워크에서 팝업 기능을 구현해 본다.
웹스퀘어 만든 회사에서 제공하는 com 라이브러리를 이용하면 API 예제보다는 조금 더 쉽게 구현이 가능하다.
자바스크립과 html으로 팝업을 호출하는 기능을 구현한 경험이 있다면 난이도가 그리 어렵지는 않다.
구현할 기능
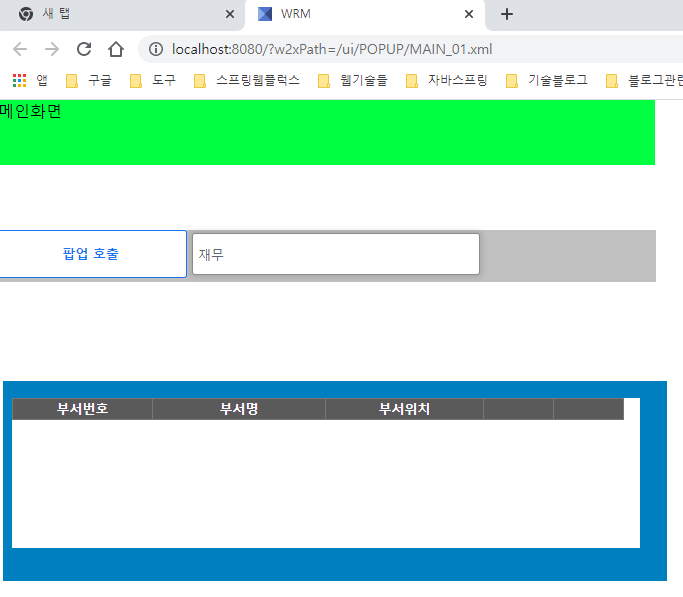
1. 메인화면과 팝업 화면이 있다. 메인화면에서 텍스트 박스에서 부서명을 입력하고 팝업 버튼을 클릭하면 팝업 화면이 뜬다.
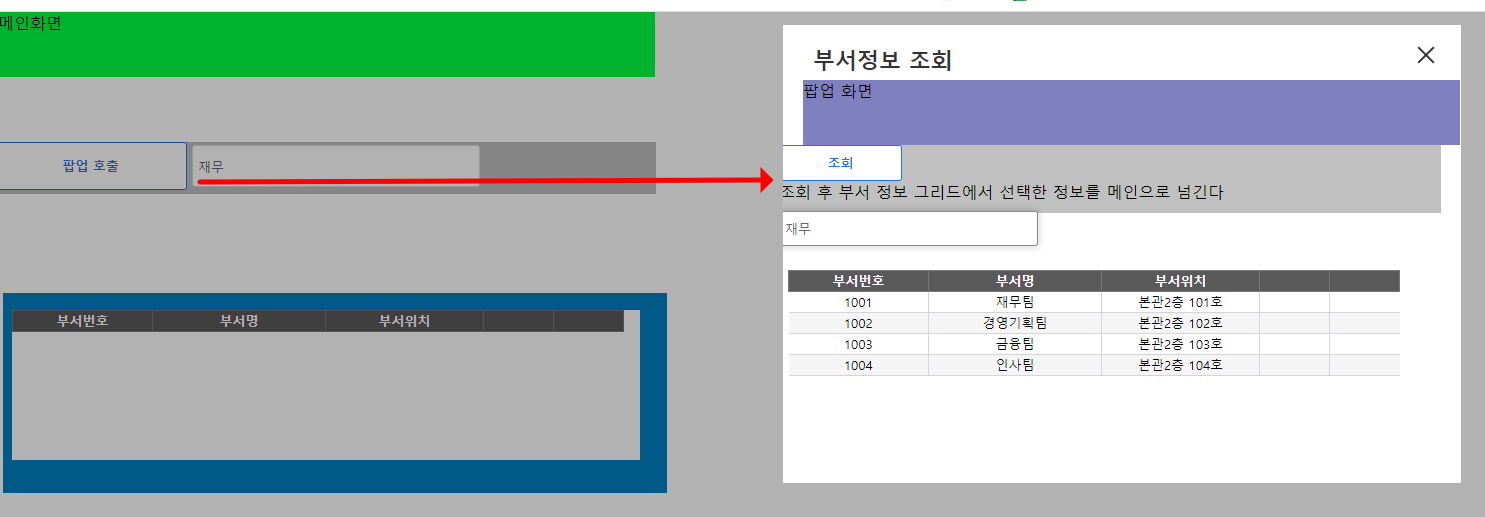
2. 팝업 화면에서는 메인화면에서 전달한 부서명 파라미터를 받아 자동으로 텍스트 박스 검색조건에 바인딩이 되고 조회 버튼을 누르면 그리드에 부서정보가 조회된다.
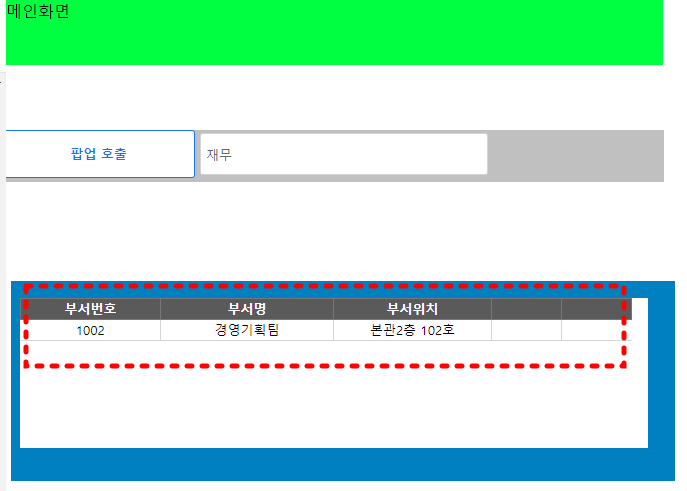
3. 그리드에서 원하는 부서를 더블 클릭하면 팝업이 닫히고 메인화면으로 돌아온다. 이때 팝업에서 선택한 부서정보가 메인화면 그리드에 세팅이 된다.
1~3 기능을 구현하기 위해서는 선행 웹스퀘어 스킬이 필요한데...
그리드구현, 조회 기능, 데이터리스트 등의 이해가 필요하다.

팝업 호출 버튼을 클릭하면 미리만들어놓은 팝업 화면을 호출하는 메서드를 실행한다.
팝업 화면으로 Json을 만들어서 보낼 수도 있고, 단일 값을 보낼 수도 있다.
웹스퀘어 제작사 측에서 제공하는 com.win.openPopup를 실행한다.
com.win.openPopup(팝업화면.xml, 오픈될 하면의 세부 옵션, 팝업화면에 넘길 데이터)
메인화면 스크립트 부분
// popup_01 팝업을 호출한다. 매개변수도 함께 넘긴다
scwin.popupBtn_onclick = function(e) {
//var rowJSON = { "addr": "서울시", "name": "손예진", "rowStatus": "R" };
scwin.deptNm = pDeptNm.getValue();
var data = { data : scwin.deptNm, callbackFn : "scwin.popup01_Callback" };
var options = { id : "deptPop",
popupName : "부서정보 조회",
modal : true,
width : 680, height: 460 };
com.win.openPopup("POPUP_01.xml", options, data);
};
//팝업콜백
scwin.popup01_Callback = function(obj){
console.log('메인화면 팝업 콜백');
dlt_dept.insertRow(0);
dlt_dept.setRowData(0, obj, true);
}
팝업이 열리면 조회 버튼 밑에 앞 화면에서 입력한 '재무' 라는 글자가 바인딩 모습을 볼 수 있다.
팝업의 조회 버튼을 누르면 부서정보가 그리드에 조회가 된다.
이후 그리드의 원하는 부서의 셀 정보를 더블클릭하면 팝업이 닫히고 메인화면으로 전환되면 메인화면 그리드에는 팝업에서 선택한 부서 정보가 바인딩된다.

이번 포스팅은 팝업을 중점으로 기록하는 것이니 그리드 통신이나 조회는 배제하겠다.
팝업 화면에서 그리드를 더블 클릭하면 실행되는 소스는 아래와 같다.
팝업화면의 그리드 더블클릭 스크립트 부분
scwin.mainGrid_oncelldblclick = function(row,col,colId) {
console.log('그리드 더블 클릭 : ' + dlt_dept.getRowData(row));
com.win.closePopup(dlt_dept.getRowData(row));
};선택된 그리드의 Row 데이터는 getRowData를 비롯해 Array, Xml, JSon 으로 가져와도 동일하다.
메인화면에서 팝업 콜백을 실행 시 팝업에서 넘긴 함수유형대로 받으면 된다.( *동일한 그리드일 경우에만 )
메인화면의 콜백 스크립트 부분
//팝업콜백
scwin.popup01_Callback = function(obj){
console.log('메인화면 팝업 콜백');
dlt_dept.insertRow(0);
dlt_dept.setRowData(0, obj, true);
}
전체 소스 및 소스 첨부
메인화면
scwin.onpageload = function() {
};
scwin.onpageunload = function() {
};
// popup_01 팝업을 호출한다. 매개변수도 함께 넘긴다
scwin.popupBtn_onclick = function(e) {
//var rowJSON = { "addr": "서울시", "name": "손예진", "rowStatus": "R" };
scwin.deptNm = pDeptNm.getValue();
var data = { data : scwin.deptNm, callbackFn : "scwin.popup01_Callback" };
var options = { id : "deptPop",
popupName : "부서정보 조회",
modal : true,
width : 680, height: 460 };
com.win.openPopup("POPUP_01.xml", options, data);
};
//팝업콜백
scwin.popup01_Callback = function(obj){
console.log('메인화면 팝업 콜백');
dlt_dept.insertRow(0);
dlt_dept.setRowData(0, obj, true);
}팝업화면
scwin.onpageload = function() {
scwin.param = com.data.getParameter();
deptNm.setValue(scwin.param.data);
};
scwin.onpageunload = function() {
};
scwin.btnSerch_onclick = function(e) {
dlt_dept.removeAll(); //초기화
dlt_dept.insertRow(0);
dlt_dept.setCellData(0, 'deptNo', '1001');
dlt_dept.setCellData(0, 'deptNm', '재무팀');
dlt_dept.setCellData(0, 'location', '본관2층 101호');
dlt_dept.insertRow(1);
dlt_dept.setCellData(1, 'deptNo', '1002');
dlt_dept.setCellData(1, 'deptNm', '경영기획팀');
dlt_dept.setCellData(1, 'location', '본관2층 102호');
dlt_dept.insertRow(2);
dlt_dept.setCellData(2, 'deptNo', '1003');
dlt_dept.setCellData(2, 'deptNm', '금융팀');
dlt_dept.setCellData(2, 'location', '본관2층 103호');
dlt_dept.insertRow(3);
dlt_dept.setCellData(3, 'deptNo', '1004');
dlt_dept.setCellData(3, 'deptNm', '인사팀');
dlt_dept.setCellData(3, 'location', '본관2층 104호');
};
//그리드 셀 더블클릭 이벤트. 메인 화면으로 부서정보 데이터를 넘긴다.
scwin.mainGrid_oncelldblclick = function(row,col,colId) {
console.log('그리드 더블 클릭 : ' + dlt_dept.getRowData(row));
com.win.closePopup(dlt_dept.getRowData(row));
};
'Web Front 개발공부 > Web Front 기타' 카테고리의 다른 글
| 웹스퀘어 그리드 컨트롤 (0) | 2023.05.14 |
|---|---|
| 웹스퀘어 그리드 다이나믹콤보 SelectBox 적용해보기 (0) | 2023.05.07 |
| 웹스퀘어 그리드 부모 자식 1:N 조회 구성 (0) | 2023.05.05 |
| 웹스퀘어 selectbox 바인딩 (0) | 2023.05.05 |
| 웹스퀘어 객체(아이템) 위치 변경 (2) | 2023.05.03 |




댓글