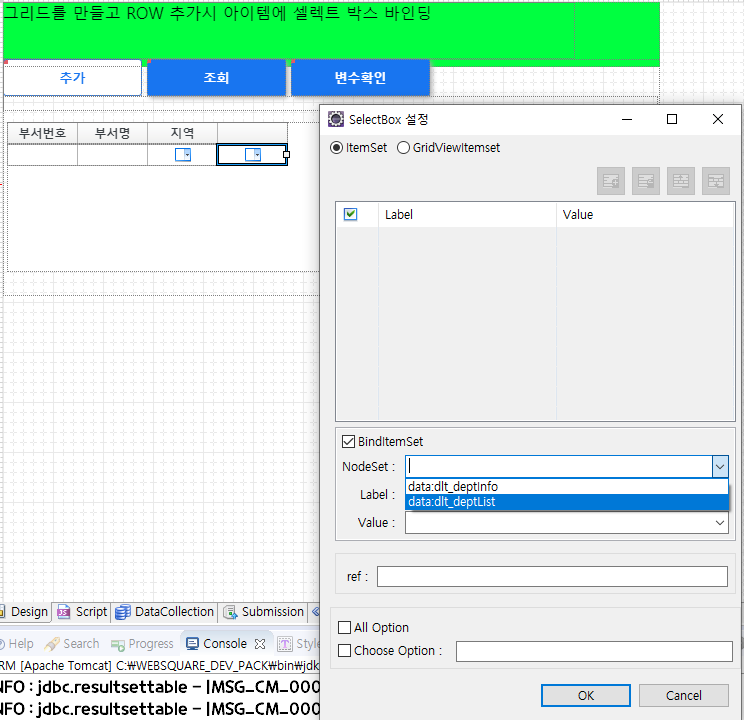
웹스퀘어 그리드 다이나믹콤보 SelectBox 적용해 보기

Html Input type이 selectBox 일 경우, 간단한 프로그램일 경우는 하드코딩을 하지만, 프로젝트에서는 가능한 서버에서 code와 code_name을 읽어와서 세팅을 한다.
웹스퀘어 교육에서는 이런 거 안 알려준다. 아주 기본적인 것만 알려줄 뿐이다. 아이템 더블클릭해서 세팅하는 방법정도.

웹스퀘어 만든 회사에서 제공한 com 라이브러리에 공통코드를 다이내믹하게 가져오는 함수가 있기는 하지만, API를 통해서 구현해보려 한다.
1. 화면에 오픈될 때, 서버에서 셀렉트박스에 바인할 데이터를 통신해 온다.
scwin.onpageload = function() {
com.sbm.execute(sbm_dept);
};서버 측 코드는 예제를 만들기 위해 아래처럼 코딩을 했다.
@RequestMapping("/common/mDeptList")
public @ResponseBody Map<String, Object> mDeptList() {
Result result = new Result();
try {
List<Map<String, Object>> list = new ArrayList<Map<String,Object>>();
for(int i=0; i < 6 ;i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("deptCd",i+"000"+i);
map.put("deptNm",i+"부서");
list.add(map);
}
result.setData("dlt_deptList", list);
result.setStatusMsg(result.STATUS_SUCESS, "메뉴정보가 정상 조회되었습니다.");
} catch (Exception ex) {
ex.printStackTrace();
result.setMsg(result.STATUS_ERROR, "메뉴정보 조회도중 오류가 발생하였습니다.");
}
return result.getResult();
}통신이 종료되면, 콜백함수로 api에 설명되어 있는 그리드의 메서드 setColumnNodeSet를 세팅해 주면 된다.
scwin.sbm_dept_submitdone = function(e) {
console.log(e);
//그리드의 데이터 컬럼에 적용
grd_dept.setColumnNodeSet("deptCd", "data:dlt_deptList", "deptNm", "deptCd");
};첫 번째 인자는 그리드의 칼럼 id, 두 번째는 통신으로 가져온 셀렉트 박스에 바인딩할 데이터컬력션맵, 세 번째는 라벨, 네 번째는 칼럼의 값 이다. 코딩에 문제가 없다면 아래 처럼 그리드의 Row 가 추가 될때 통신으로 가져온 부서코드, 부서명이 바인딩 된다. 이때 컬럼의 ID와 통신을 가져온 Value 값은 동일해야 한다.

웹스퀘어 제작사에서 제공하는 COM 라이브러리
scwin.onpageload = function() {
var codeOptions = [{ code : "00026", compID : "grd_dept:PROGRAM_GROUP_CD"}];
com.data.setCommonCode(codeOptions);
};
대형프로젝트에서는 공통 파트가 대부분 있을 것이므로 아마도 저런 기능을 분석해서 해당 프로젝트의 코드테이블과 맞게 커스팅마이징 할 것이다.
'Web Front 개발공부 > Web Front 기타' 카테고리의 다른 글
| VSCODE github 연동설정 (0) | 2024.08.04 |
|---|---|
| 웹스퀘어 그리드 컨트롤 (0) | 2023.05.14 |
| 웹스퀘어 팝업 기능 구현 websquare5 (0) | 2023.05.06 |
| 웹스퀘어 그리드 부모 자식 1:N 조회 구성 (0) | 2023.05.05 |
| 웹스퀘어 selectbox 바인딩 (0) | 2023.05.05 |




댓글