웹스퀘어 그리드 컨트롤

이번 포스팅은 웹스퀘어 Grid 컨트롤 기능을 구현 및 알아본다.
자바스크립트 프레임워크나 라이브러리들은 대부분 그리드(grid)를 자체적으로 구현해 놓은 경우가 대다수다.
만든 이들이 다를 뿐 개념은 거의 비슷하다고 할 수 있다.
1. 공통점으로는 서버에서 가져온 데이터를 갖고 있는 객체가 있다.
2. 그리드는 html 객체다. Grid 객체가 존재한다.
3. 1과 2가 바인딩 또는 매핑 된다.
결국 서버에서 가져온 데이터 객체 + Html로 구현한 그리드 객체 두 개가 서로 매핑되어 상화보완 작용을 한다고 판단하면 된다.
이 원리를 머릿속에 이해하고 있다면 그리 어렵지 않게 제공된 API를 참고해서 일반적으로 많이 사용하는 기능을 충분히 구현할 수 있다.
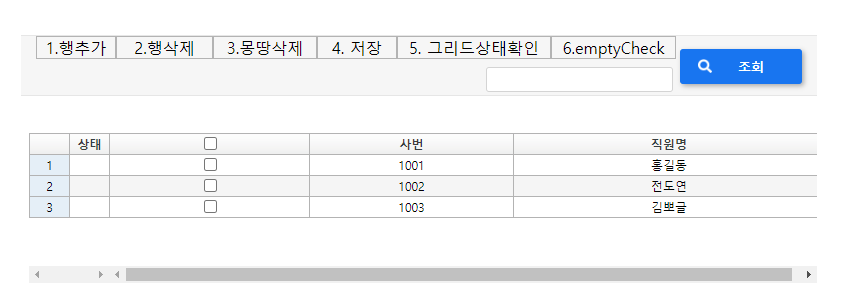
이번에 구현해 볼 기능은 아래와 같다.
- 행추가
- 행삭제
- 선택된 행을 한꺼번에 삭제
- 그리드의 매핑된 데이터리스트 또는 그리드의 상태 값
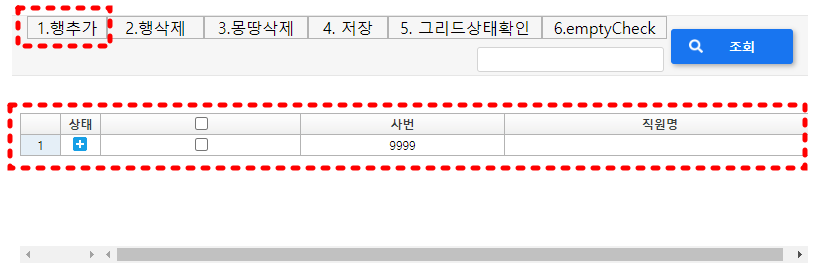
행추가

행추가 버튼에 이벤트를 건다.
scwin.btn_add_onclick = function(e) {
var lastRow = dlt_emp.getRowCount();
dlt_emp.insertRow( lastRow );
dlt_emp.setCellData(lastRow, 'empNo', '9999');
}; 데이터리스트. insertrow 메서드를 이용하면 되는데 고려해야 될 것이 있다. 만약 조회된 데이터가 있다면 마지막행에 Row를 추가할 것인지 0 번째 인덱스에 추가할 것인지 판단해야 한다.
예제는 마지막 Row에 추가하는 방법으로 구현했으므로 데이터리스트. lastRowCount(); 을 인자를 가져와서 사용했다.
추가로 Row가 생성될 때 사번에 9999 기본 값으로 하드코딩 했다.
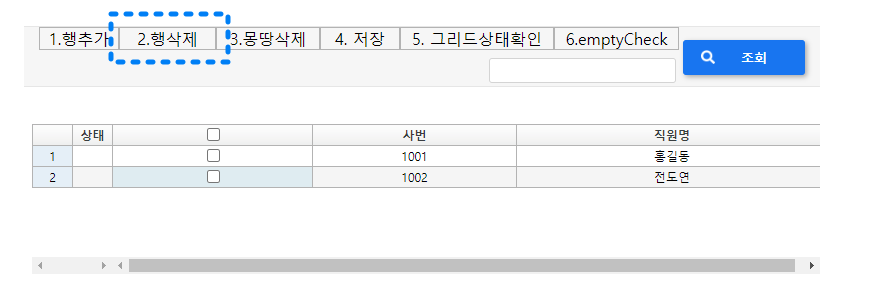
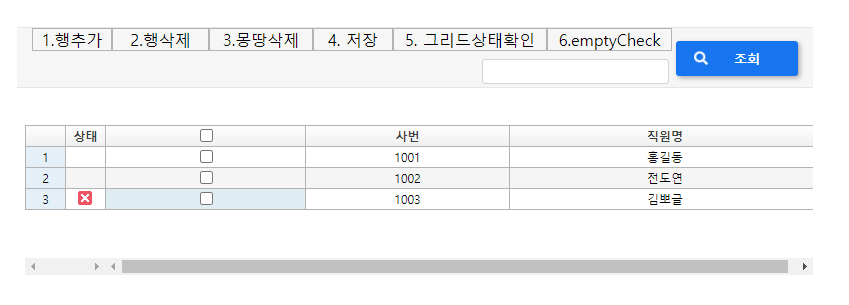
행삭제


// 2. 개별 행삭제
scwin.btn_rowDelete_onclick = function(e) {
console.log('그리드에 마우스포커스 데이터리스트 row 인덱스 : '+dlt_emp.getRowPosition());
console.log('그리드에 마우스포커스 row 인덱스 : '+grd_view.getAllFocusedRowIndex());
if(scwin.objEmpty(grd_view.getAllFocusedRowIndex())){ // 또는 이것 사용 dlt_emp.getRowPosition()
alert('삭제할 행이 없습니다');
}else{
var rowIndex = dlt_emp.getRowPosition();
//dlt_emp.deleteRow(rowIndex);
dlt_emp.removeRow(rowIndex);
}
}; 행삭제를 하려면 어떤 행을 삭제하려는지 알아야 한다.
그렇기에 getRowPosition() 함수를 이용해 현재 커서가 그리드 어느 행을 선택했는지 알아낸다. 그 후 그 행을 삭제하면 되는데 함수 removeRow 함수를 사용해 삭제한다.
서두에 언급했듯이 그리드와 데이터리스트가 매핑이 되는 경우가 많기에 따로 그리드 개체의 행을 삭제하지 않아도 자동으로 삭제가 함께 이루어진다.
웹스퀘어에 deleteRow 함수도 있는데 이것은 사용자에게 행을 삭제할 거라는 상태를 알려주는 역할을 하는 듯하다.

다른 프레임워크나 라이브러리도 존재하는 기능이다. removeRow로 없애 버리면 사용자가 어떤 데이터가 삭제될 예정인지 모르기에 deleteRow를 사용해서 표시를 해주는 방법 존재한다. 그리드의 상태가 변경되므로 해당 Row의 색깔을 확 구분할 수 있게 적용하는 방법도 좋다.
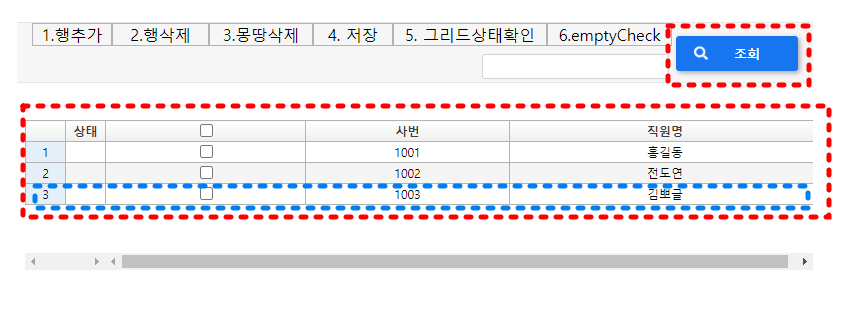
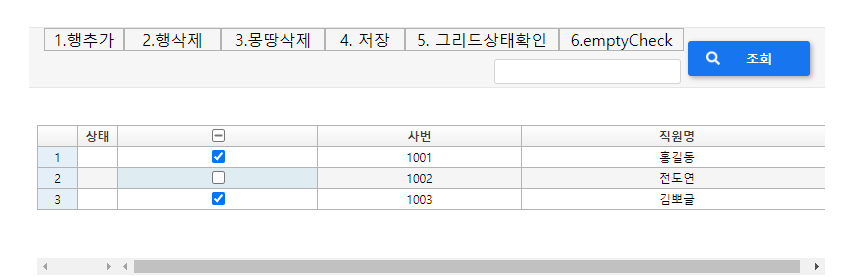
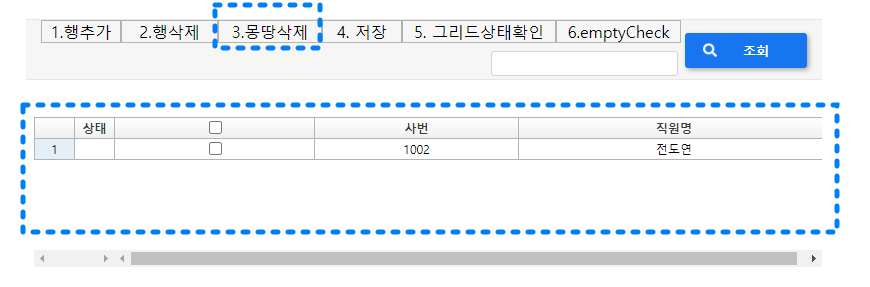
선택된 셀을 한꺼번에 삭제
UI 고찰이 약간 필요한 기능이다.


// 3.몽땅 삭제
scwin.btn_delete_onclick = function(e) {
var rowArr = grd_view.getCheckedIndex("chk");
console.log(rowArr);
if(rowArr.length < 1){
alert('선택 된 항목이 없음');
}else{
//그리드에 매핑된 데이터리스트를 삭제한다.
dlt_emp.removeRows(rowArr);
//그리드에 매핑된 데이터리스트를 삭제 상태로 변경 한다
//dlt_emp.deleteRows(rowArr);
}
}; 이번에는 그리드 객체의 getCheckedIndex 함수를 이용해서 체크된 row를 배열로 한꺼번에 받아 삭제했다. 아마도 removeRows가 복수이니 배열로 받아서 내부에서 loop를 돌려 삭제할 것이라 예상된다.
음... 아까 상태를 표시하는 기능처럼 deleteRows 기능도 존재 할거 같다.

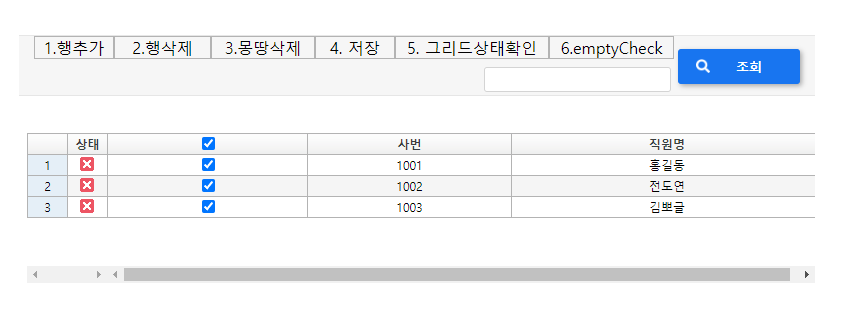
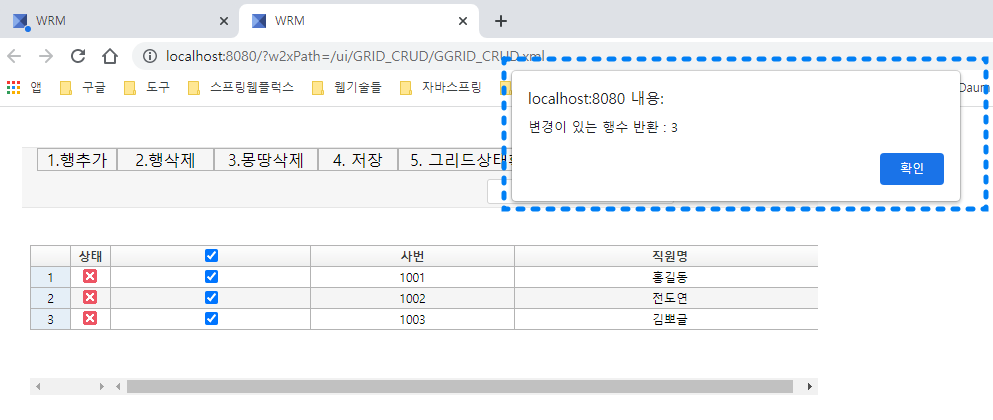
그리드의 매핑된 데이터리스트 또는 그리드의 상태 값


//그리드 및 데이터 리스트 맵 상태확인
scwin.btn_check_onclick = function(e) {
var mapStatusData = dlt_emp.getModifiedData( );
alert("변경이 있는 행수 반환 : "+mapStatusData.length);
alert("변경된 모든 row 값을 배열로 갖고 있음 : "+ mapStatusData);
};getModifiledData 함수를 이용해 현재 변경된(신규, 삭제, 변경) 된 Row를 반환한다.
데이터리스트를 서버에 넘기게 되면 서버에서는 rowStatus를 받아서 데이터베이스에 어떤 sql를 실행할지 결정하게 된다.
String rowStatus = (String) data.get("rowStatus");
'Web Front 개발공부 > Web Front 기타' 카테고리의 다른 글
| VSCODE github 연동설정 (0) | 2024.08.04 |
|---|---|
| 웹스퀘어 그리드 다이나믹콤보 SelectBox 적용해보기 (0) | 2023.05.07 |
| 웹스퀘어 팝업 기능 구현 websquare5 (0) | 2023.05.06 |
| 웹스퀘어 그리드 부모 자식 1:N 조회 구성 (0) | 2023.05.05 |
| 웹스퀘어 selectbox 바인딩 (0) | 2023.05.05 |




댓글