VSCODE github 연동설정

vscode를 설치 한 후, github에 만든 소스를 손쉽게 업로드하는 방법을 알아보도록 한다.

상당히 간단하다.
git과 github는 서로 다른 기능의 소프트웨어란 것을 기억하길 바라고.
우선 git을 내 로컬 컴퓨터에 설치 해야 한다. 이후 github 사이트에 들어가 계정을 만들고 vscode로 연동 한다.
1. git을 로컬 컴퓨터에 설치한다. (윈도우로 예시)
https://git-scm.com/download/win
Git - Downloading Package
Download for Windows Click here to download the latest (2.46.0) 32-bit version of Git for Windows. This is the most recent maintained build. It was released 5 days ago, on 2024-07-29. Other Git for Windows downloads Standalone Installer 32-bit Git for Wind
git-scm.com
2. git을 설치했으면 cmd 창을 열고 간단하게 자신의 이름과 메일을 등록해준다. 그래야 vscode에서 따로 입력하라는 메시지를 안받는다.
git config --global user.name "[user name]"git config --global user.email "[user email]"
3. 깃허브 사이트에서 아이디를 만든다. 레포지토리는 vscode에서 푸쉬하면서 자동으로 프로젝트 명으로 만들어질 예정이기에 사이트에서 만들 필요는 없다.
GitHub: Let’s build from here · GitHub
GitHub: Let’s build from here
GitHub is where over 100 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and fea...
github.com
4. vscode 에서 간단한 폴더/프로젝트를 만든 후, 깃허브 사이트에 올려보자.
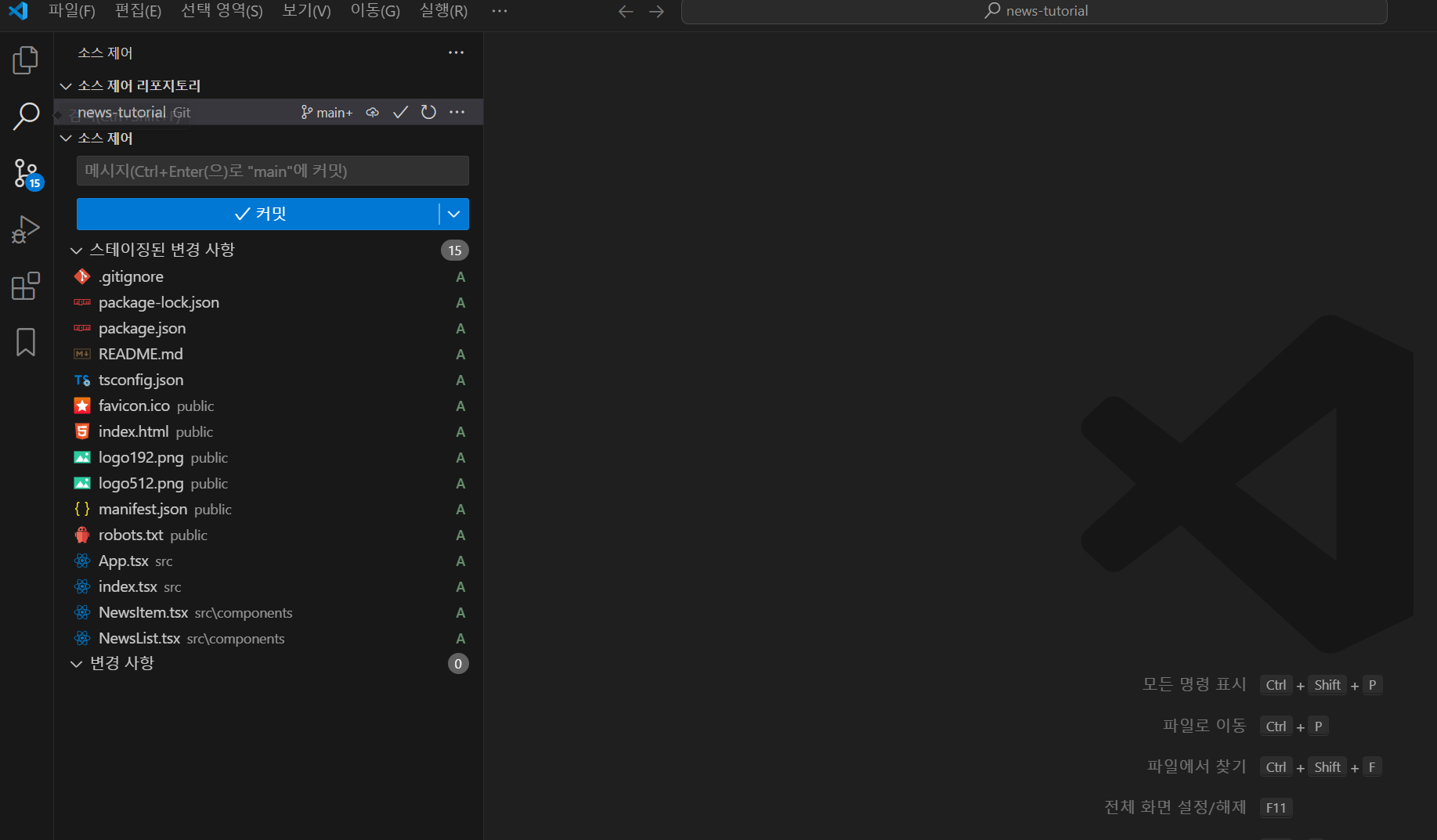
좌측 3번째 아이콘에 커밋 할게 있다는 표시가 뜨게 된다.

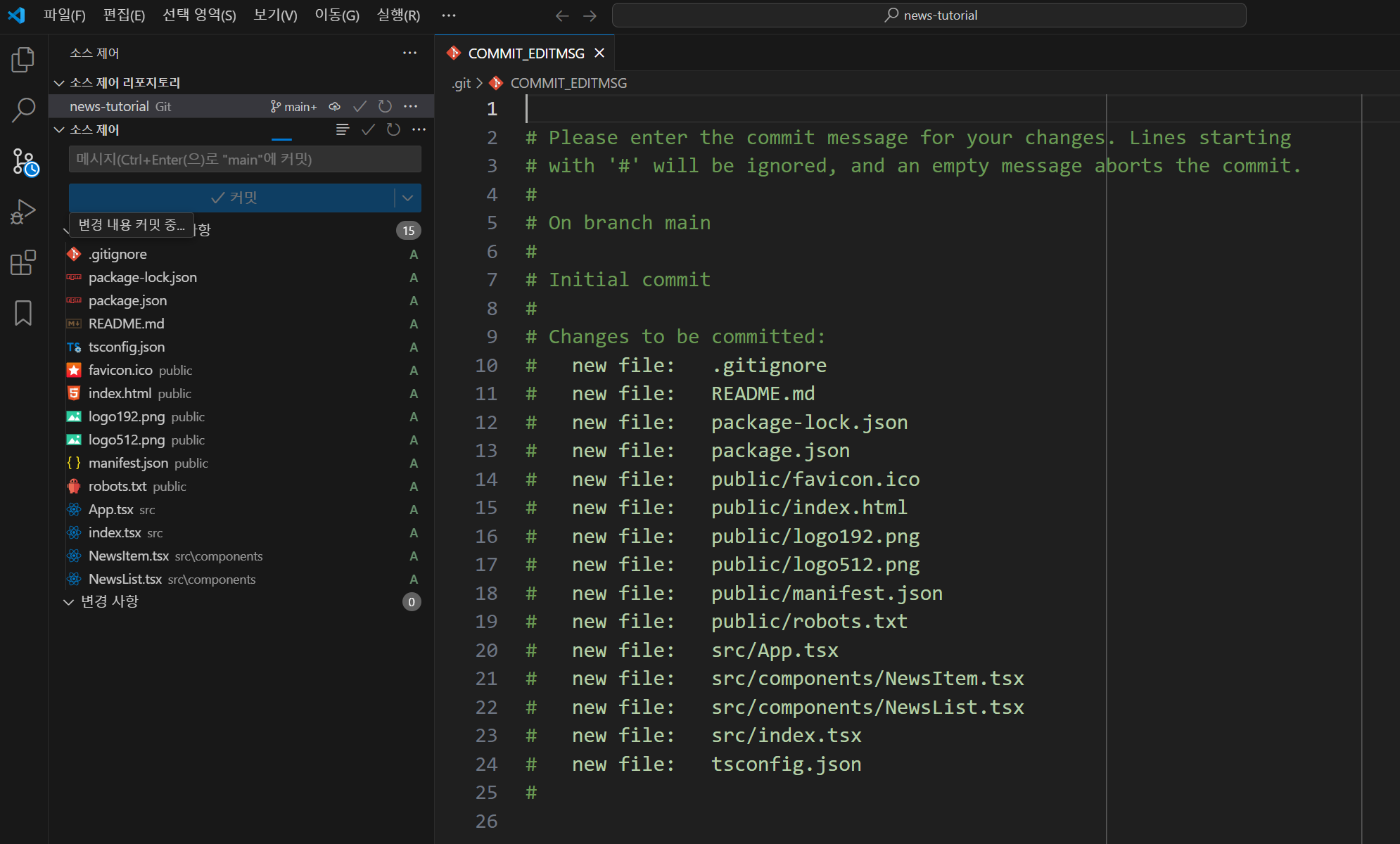
5. 커밋을 눌러도 되고 스테이징을 해도 된다. 난 커밋을 눌렀다.
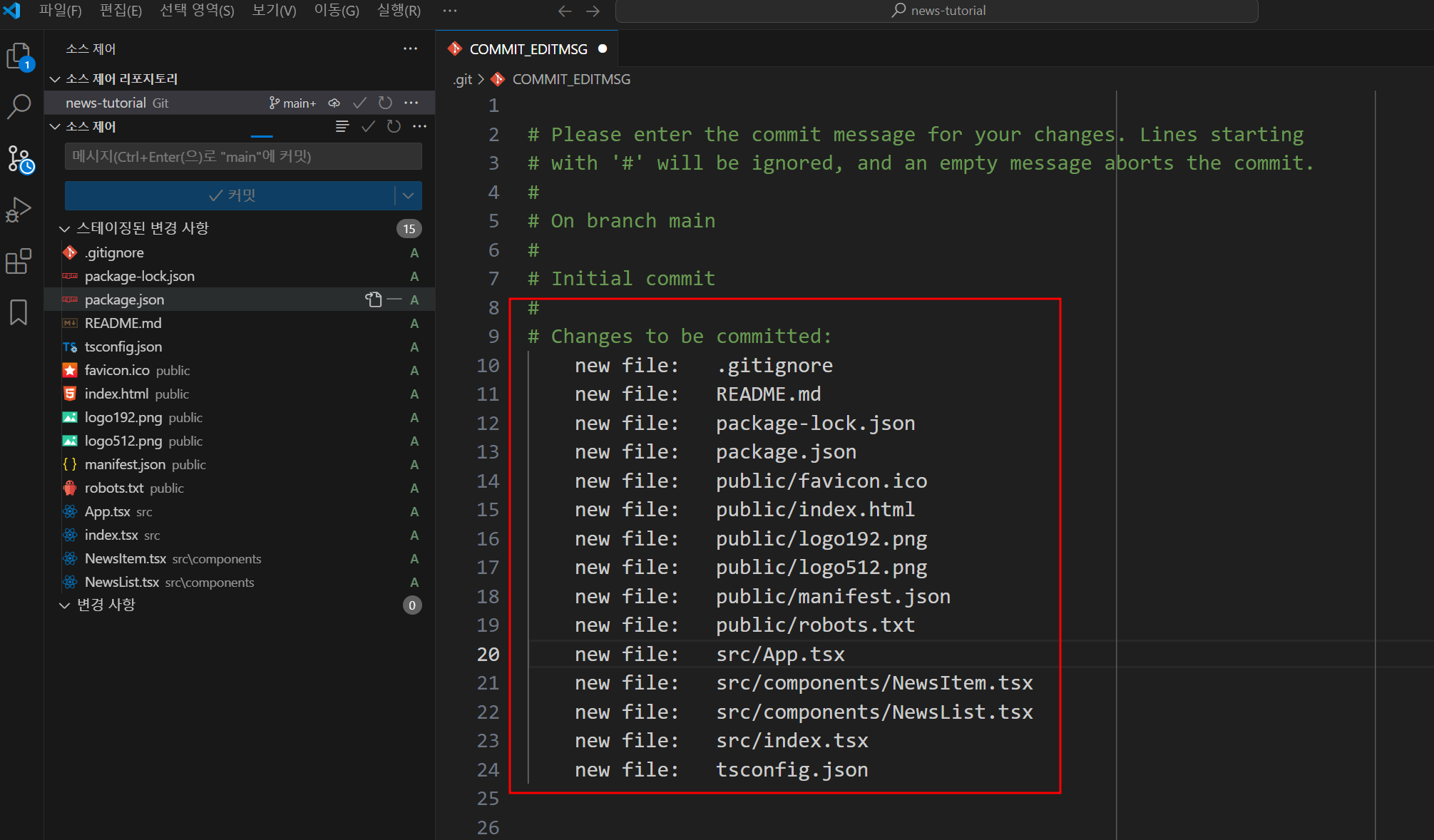
커밋을 누르면 옆에 COMMIT_EDITMSG 탭이 뜨게 된다. 이 부분이 중요하다. 신규 또는 변경되는 파일들 목록을 리스트업해주고 유저가 여기서 # 주석을 지워서 저장을 누르면 깃허브에 올릴 최종 준비가 끝나게 된다.

6. #을 지우고 CTLR + S 를 눌러 저장한다.

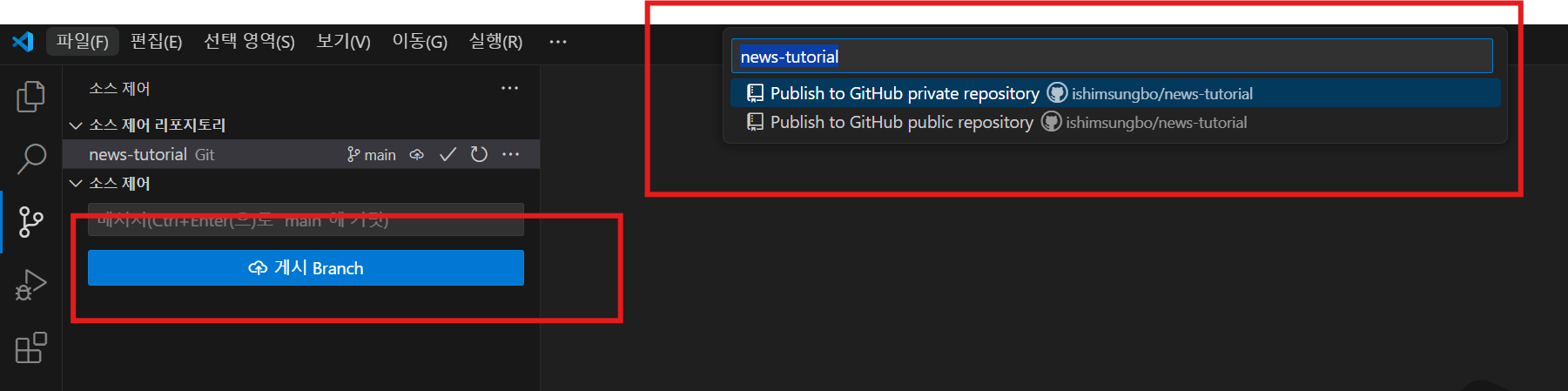
7. 여기서 약간 버전 마다 다를 수는 있는데 COMMIT_EDITMSG 를 닫으면 아래와 같이 게시버튼이 살아 난다.
"게시 Branch"를 누르면 상단 중앙에 깃 사이트 레포지토리에 퍼블리시 메세지가 뜬다.

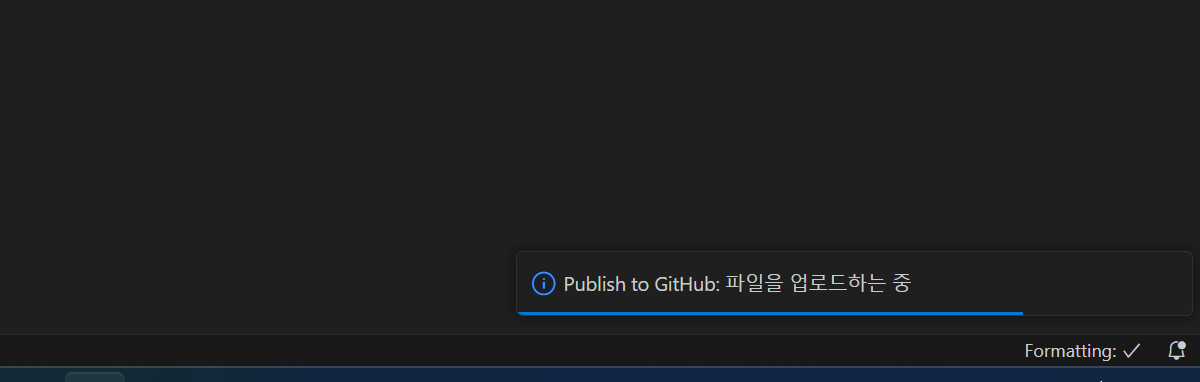
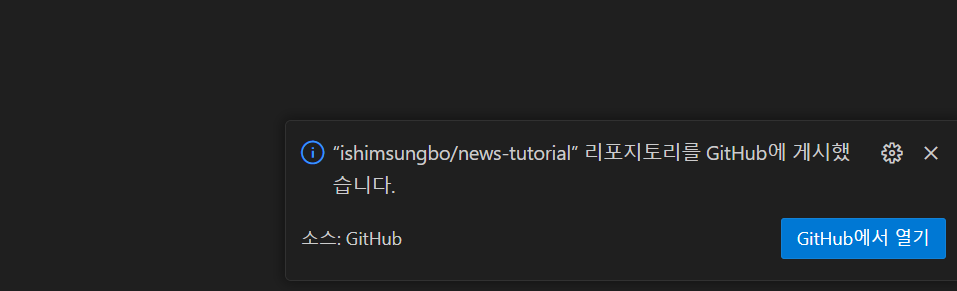
아래 처럼 깃사이트에 업로드가 되고 작업이 끝나면 "GitHub 열기" 버튼이 나오며 작업이 끝남을 알려준다.


자~ GitHub 버튼을 클릭해보자.
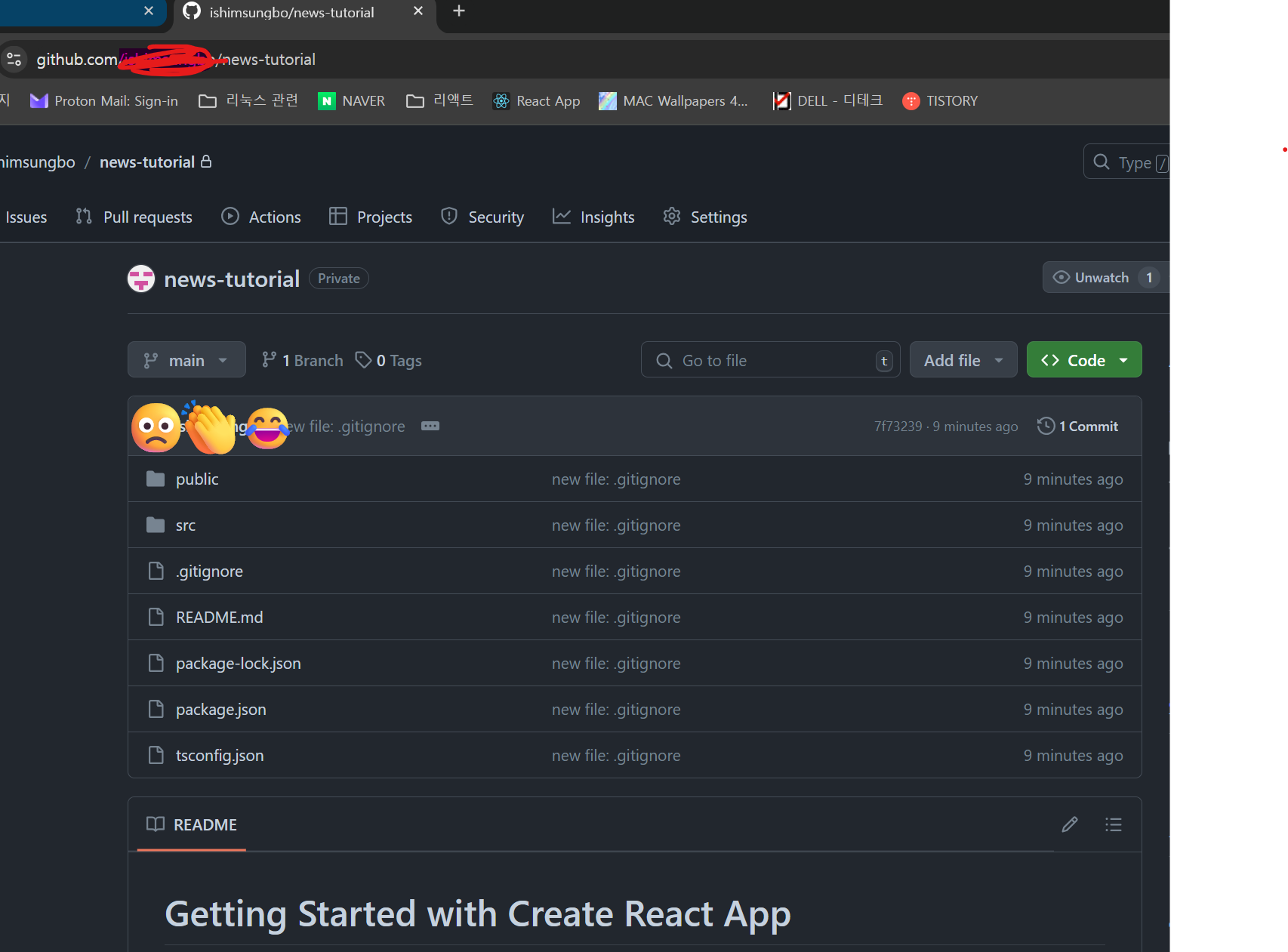
로컬 VSCODE에서 작업한 내용이 깃허브 웹사이트에 올라갔다. 소스를 수정한 후의 작업도 설명한 순서대로 하면 된다.

'Web Front 개발공부 > Web Front 기타' 카테고리의 다른 글
| 웹스퀘어 그리드 컨트롤 (0) | 2023.05.14 |
|---|---|
| 웹스퀘어 그리드 다이나믹콤보 SelectBox 적용해보기 (0) | 2023.05.07 |
| 웹스퀘어 팝업 기능 구현 websquare5 (0) | 2023.05.06 |
| 웹스퀘어 그리드 부모 자식 1:N 조회 구성 (0) | 2023.05.05 |
| 웹스퀘어 selectbox 바인딩 (0) | 2023.05.05 |




댓글